Are TDD and automated GUI testing compatible?
December 11, 2016
Table of Contents
Image credit: SoapUI
Test-driven development is awesome, unless you’re dealing with automated GUI testing.
Sure, test-driven UI development is technically possible, but TDD isn’t exactly ideal for situations requiring full functional tests, and full functional tests are indispensable to GUI testing. For this reason, using TDD for UI borders on overengineering. Choose this path, and you’ll end up working with mock objects or project object models (POM), adding new layers of complexity to your project. And in many cases, you won’t be able to tell if doing this will pay off.
Besides, the way automated GUI testing is done for real-life websites and web apps poses another problem. In real life, user interfaces — and web UIs in particular — undergo a lot of tweaking. No matter how well-specked your UI is, once you do a UI prototype and play around with it, changes are always coming.
So how do people automate UI testing in a TDD project?
The short answer is they don’t.
What they do instead is clearly separate concerns between the interface and the underlying logic with MVC, MVP, MVVM, or similar architectural patterns. Basically, the main idea here is to keep the UI logic minimal so it’s mostly a view layer invoking services. This way, most projects can minimize the need of testing on the UI layer.
Most companies using this approach will plan to run automated GUI testing once the UI is stable. But in many real-life cases, companies never automate their UI tests at all and fall back on manual testing. This happens due to several reasons:
- Proper UI testing requires a browser which makes test execution slow and resource-hungry.
- UI tests require everything to work (including your web server, service, database, etc.), so they are a lot harder to get to pass.
- Most development frameworks offer excellent support for unit tests, yet they lack decent built-in support for UI test automation.
Given the factors stated above, manual UI testing might seem like a reasonable option to many. However, we all know that manual testing is a painful road that dead-ends into a dark cave.

Image credit: Shutterstock.
Anybody out there?
So if you can’t really do effective TDD for UI, what can you do? If you do commit to automating UI testing, the traditional choices are low-level frameworks like Selenium or complex solutions like QTP. Neither one ensures good ROI, both require development skills, and the more tests you write, the bigger is the maintenance pain. Hardly an alternative for the awesomeness of TDD.

Image credit: Alecia Petridis
In the end, most companies will keep a small number of automated smoke tests, fall back on manual tests, and pray that their developers are writing bug-free code. Oh yeah, and there’s always the shameful option of letting users report bugs and fixing them…
But wait! It’s not hopeless. There are new platforms coming out that challenge the status quo and promise pain-free automated GUI testing. To deliver on this promise, these new platforms need to succeed where currently-used QA automation solutions have failed. In particular, they need to focus on these three challenges:
- They should handle visual and CSS regressions for all on-page elements.
- They should be much easier to build and maintain than what current tools offer.
- They need to provide a higher ROI as compared to manual UI testing.
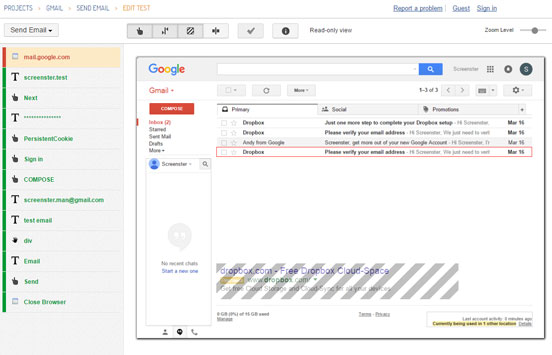
Automated visual regression testing with Screenster
Screenster is a QA automation tool that has been specifically built for testing web GUIs. This test application offers a new take on visual regression testing by capturing the visual baseline, along with the DOM baseline of a UI. Whenever you introduce a change, Screenster will compare the new UI version to these baselines and detect regressions.

Thanks to its visual baselines and pixel-perfect comparison algorithms, Screenster is the weapon of choice when it comes to automated GUI testing. Instead of targeting individual UI components, the platform tests user experience scenarios and scans the whole structure of a UI, along with its styles (i.e. CSS) and behaviour. It stores the tests created during the recording process as sets of editable steps and reruns them during regression testing.
If a particular change is intended, you can add it to the baseline. If some parts of your UI have dynamic content, you can ignore these regions and exclude them from comparison.
Screenster facilitates QA automation by enabling both technical and non-technical people to create UI tests. It provides a UI-based management of the test script which doesn’t require coding, and that saves a ton of time and effort.
Creating new Screenster tests is a matter of minutes and once you try it, you’ll never want to go back to hand-coding. Just record a series of actions required to test the functionality of the UI, and the platform will do everything else for you. Test maintenance is pain-free thanks to magic like smart selectors and auto-healing tests.
Sounds too good to be true? Try it yourself and see if it’ll live up to your expectations.
Bottom Line
In the brave new world of today, the quality of your UI determines the success of your application. If your UI is broken, users will leave. For this reason, thorough UI testing is crucial for 99.99% of software projects. And in many cases, automation of user interface testing is the only rational choice.
While using TDD for UI development would be an overkill in most cases, you still need a reliable solution that allows you to automate your UI tests once your UI is stable. With Screenster, you can very quickly secure freshly-built UI with automated tests and manage changes effectively, giving UI developers a much needed safety net.
Doesn’t this seem like something that can benefit your TDD project? Leave a comment and tell us how you automate UI testing in your software development projects.
technically speaking, you can have TDD in automated UI testing if you’re writing unit tests for the UI . For example, you can write Jasmine or Mocha tests first and then write your components for the UI.
i second this. tdd for the ui is what mocha is for, but that’s what devs are for, so… i wonder how these tools perform in combination with mocha. like, is there space left for testing with an IDE with good mocha coverage?
Strictly speaking, TDD for JavaScript isn’t exactly UI testing: you’re dealing with underlying logic (unless it’s React and your logic is tangled with presentation). I think solutions like the one this article clearly advertisers have their place because nobody wants to set up things like Wraith, and at the same time, nobody’s got time to do enough manual test runs for the UI
well you can use screenshot comparison in tdd – to some extend. for some tests, you can run screenshot comparison and see if adding new code breaks the UI. haven’t seen many people do this, but this doesn’t mean its impossible
i’m sure noone does tdd in automated GUI testing — system testing alway comes after development
TDD and automated GUI testing are incompatible, nuff said. Technically, you can do something, but, pragmatically, noone has the time/money/people for this.
I’ve never heard about anyone using TDD when automating GUI testing, the whole idea of having TDD in GUI testing sounds like perfectionism. Why would you even want TDD for the GUI? Just run visual testing before every release and in most cases, you’re good to go.
I don’t think that automated GUI testing should be about TDD or vice versa… Technically, you can write a test that checks, say, if a react Component renders the right sort of content, with the right computed styles, etc, but this looks like more work that anyone is able to perform.
There are unit testing tools for JavaScript (e.g. Jasmine) that you can technically use for TDD on the UI level. But people mostly don’t use TDD with UI test, it’s just too much hassle
The reasons why companies keep their UI testing suites lean are 1) ain’t nobody got time to rewrite many tests each time marketing asks you to paint the button green (or orange) 2) ain’t nobody got time (and money) to run hundreds of tests on a Selenium Grid
I wonder why so few teams automate GUI testing with tools of this sort. Record-playback clouds aren’t that new, are they?
My guess Selenium is just “the way everyone does it”. Also, there’s the job security issue. If your boss needs you to code your tests, then you’re worth more because you know how to code. But if all that you need to do to make automated user interface testing happen is to click a on button, why would anyone want to pay you a developer’s salary?