screenster
LOVED BY
 |  |  |  |  |  |
How It Works

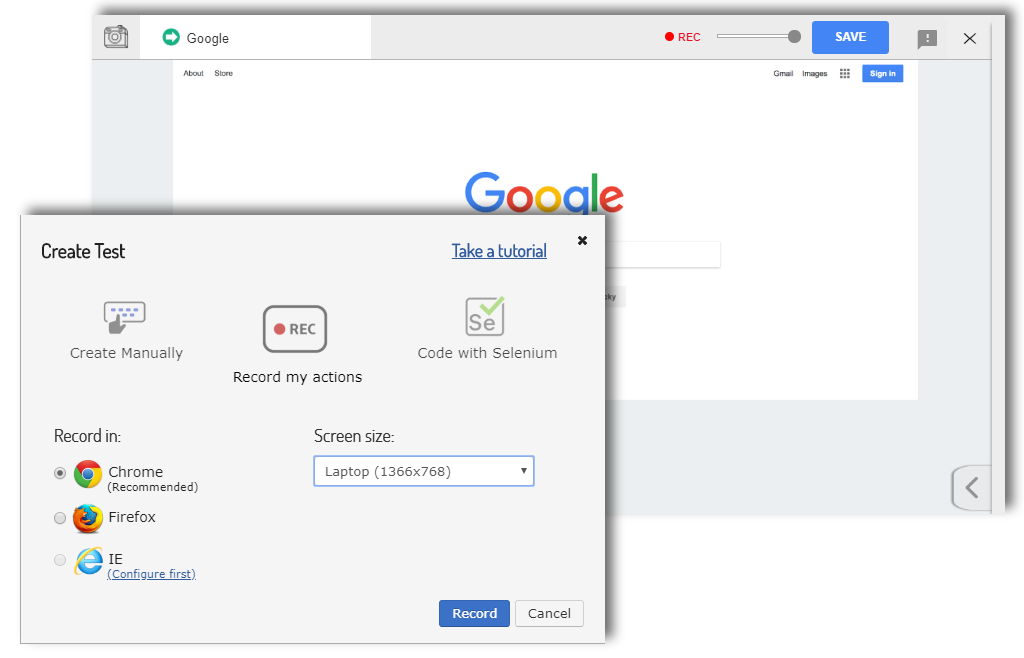
Record | 
Run | 
Review |
As you interact with a web page Screenster records your actions. No coding, no element ids, no adding checks and assertions.
|
Rerun recorded test and let Screenster optimize it. Parameters are automatically extracted and self-healing selectors stored for all actions.
|
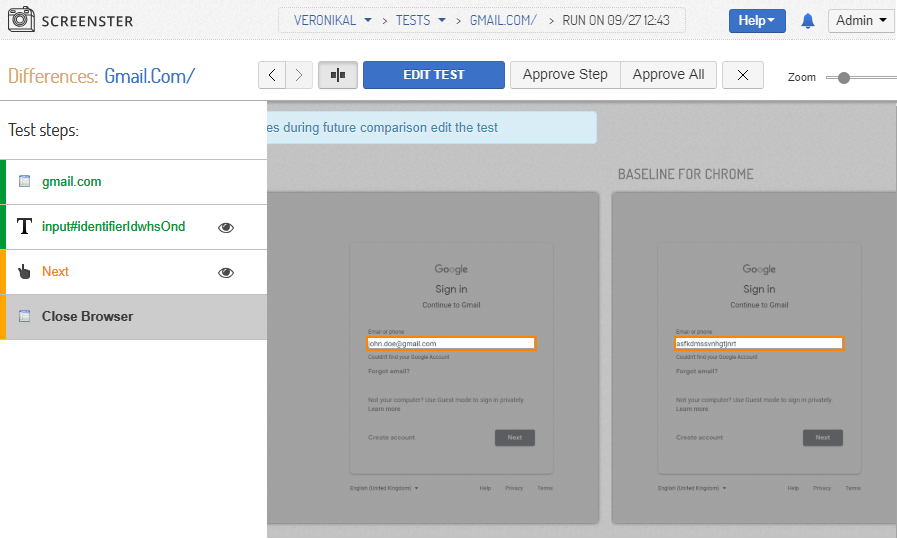
Approve intended changes to the baseline and update the default state of the UI. Exclude one or several UI elements from comparison
|
Why Screenster?
|
Test case automation in 5 minutes
No browser plugins, no desktop installs, no manuals to read. Just type a URL to a Screenster server and enjoy the ride.
|
 |
 |
Automatic visual and content verification
Screenster can intelligently detect visual and content changes.
It has sophisticated algorithms that compare run results to the baseline and find new, deleted and changed content.
|
|
Self-healing tests with automatic selectors
Screenster smart selectors automatically locate moved and changed page elements.
It discovers and adjusts timeouts and uses AI to wait for the right time to move to the next step.
|
 |
 |
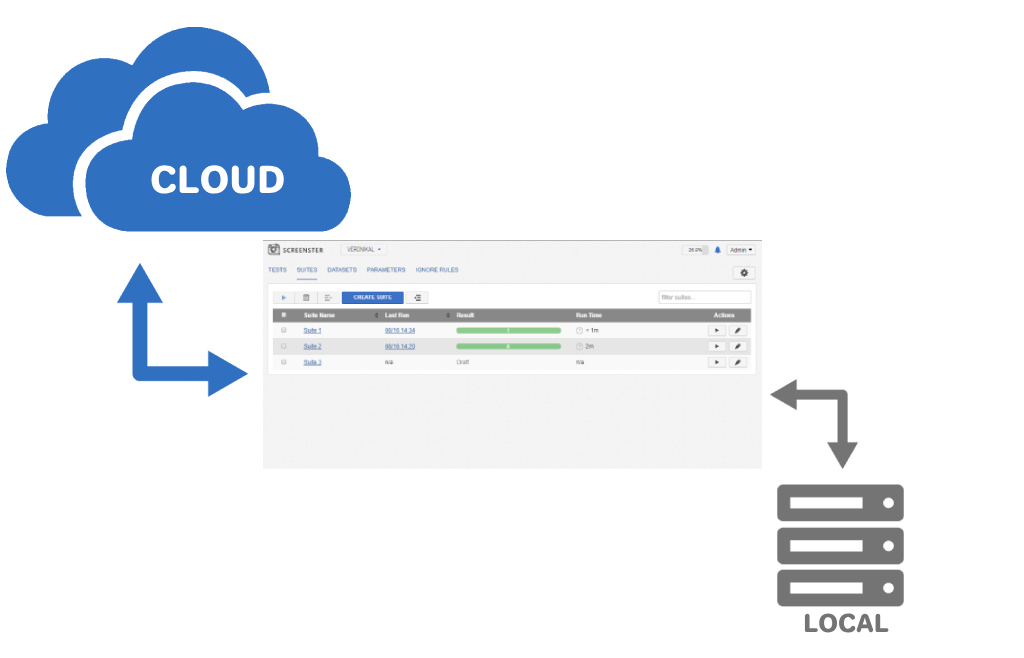
Run on prem or on the cloud
You can run your tests on our cloud, or download Screenster Server and install it on-prem. It can run offline without Internet connection to the outside world.
|
|
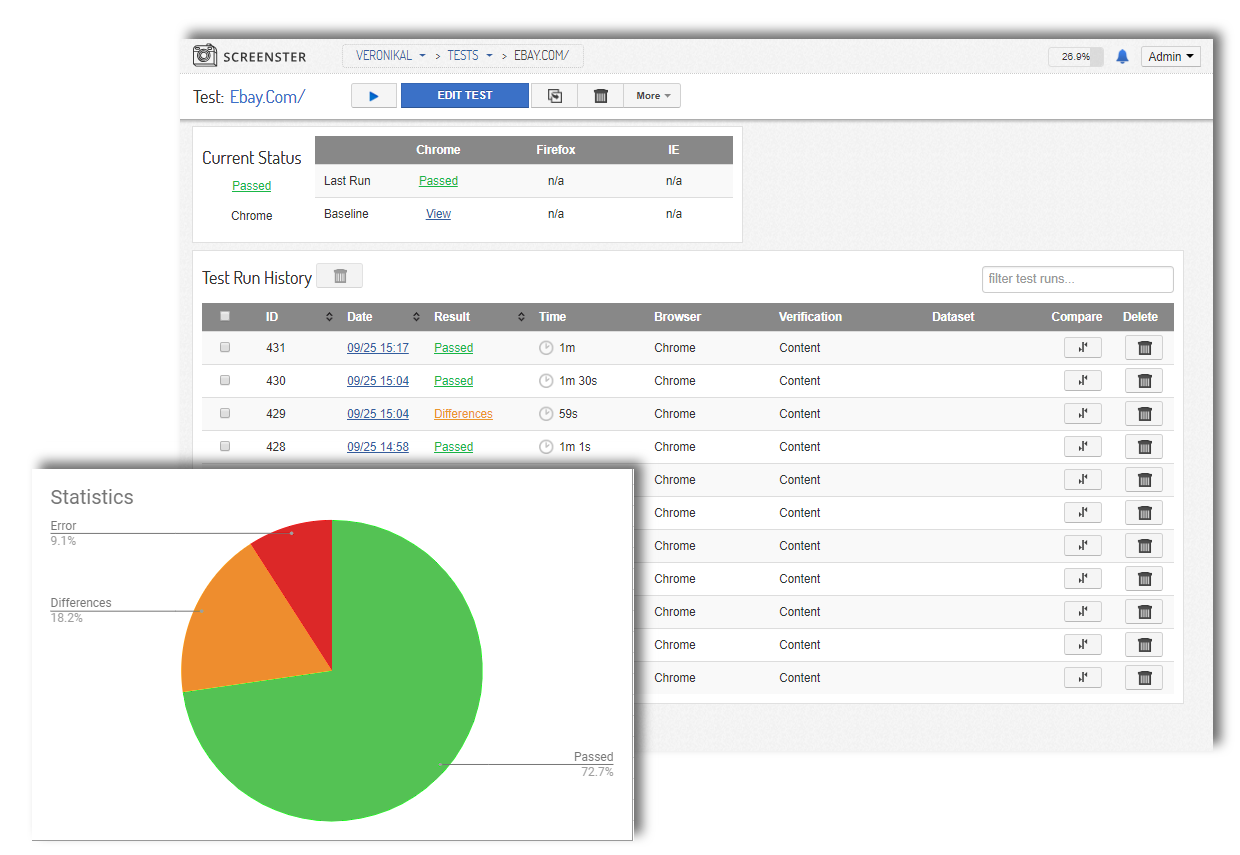
Team portal and dashboards
The entire team can access tests and run results online through the browser.
Developers and business users can see page screenshots, input values and page states as well as overall test pass rate.
|
 |
 |
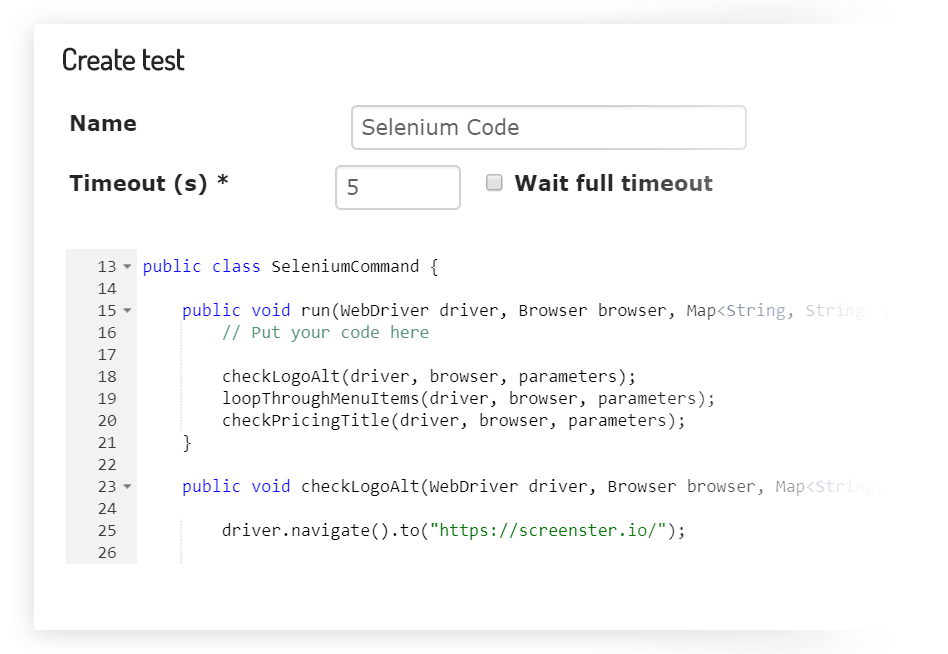
Coded Selenium tests
95% of the test cases can be recorded and managed by Screenster better than a human-coded tests.
The other 5% can be coded directly on Screenster platform in JavaScript or Java
against Selenium API while still taking full advantage of all Screenster features.
|
What Makes Us Special
 |
 | ||
| Test Development | Coded Tests |
 |
   |
| Codeless Tests |
                | ||
| Self-healing tests and selector management |
                | ||
| Web recorder for tests with automatic parametrization |
                | ||
| Test Execution | Cloud test execution |
                | |
| Local and offline test execution |
                |
   | |
| Parallel test execution |
                | ||
| Data driven tests |
                | ||
| Test scheduler |
                | ||
| Automatic Verification | Automatic visual and content change detection |
                | |
| Content comparison across multiple resolutions |
                | ||
| Ignoring dynamic content |
                | ||
| Test Maintenance | Tools to support and debug tests |
                | |
| Team portal for collaboration |
                | ||
| Managing visual and content changes |
                | ||
| Productivity | Time to develop a test | 5 - 30 minutes | 2-8 hours |
| Maintenance of 10 tests per month | 3 hours | 14 hours | |


Automate your first test in 5 minutes
Try on cloud for free
Install and run server locally