20+ web automation tools to consider for your next projects
July 24, 2017
Table of Contents
We’ve created Screenster as a product that embodies a specific vision of a web automation tool. We believe that testing automation should be about ROI, not the programming skills of your QA team. This vision defines our approach to the automated testing of web UIs, yet we realize that this approach is just one of many.
Actually, there’s a plethora of approaches to — and tools for — web automation. Recorders, drag-and-drop test constructors, numerous frameworks and libraries supporting every major programming language — there’s a lot to choose from. The ecosystem of web automation tools has grown so vast and diverse it’s easy to get lost in the variety of solutions.
In case you’re looking for a quick introduction to your major options, this post is for you. This article will explore web automation solutions ranging from mainstream tools (ahem, Selenium) to niche products. If this is what you’re looking for, read on.
Selenium, the golden standard of web automation
You have to hand it to Selenium for being the de-facto standard in web automation. Selenium is a must-know technology for testers, and Selenium WebDriver is the foundation for dozens of high-level frameworks and platforms. Besides, testers often evaluate new web automation tools by comparing them against Selenium.
One important thing to note about Selenium is that it’s not a single solution that comes in one piece. Rather, we’re talking about a system comprising of several components:
- Selenium WebDriver accepts commands from a tester and sends them to browsers via browser-specific drivers. Basically, Selenium WebDriver is the part of Selenium that does the main work.
- Selenium Remote Control. The now-deprecated predecessor to Selenium WebDriver, Selenium RC is essentially a server that accepts commands for the browser via HTTP.
- Selenium client API enables testers to automate Selenium commands in a wide range of languages, including Java, C#, Perl, Python, PHP, Ruby, Groovy and Scala. Without the API, the default way to work with Selenium is via Selenese, Selenium’s domain-specific language.
- Selenium IDE is a small web automation plugin for Firefox that provides testers with basic record-playback UI testing functionality.
- Selenium Grid is a server for running multiple web browser instances on remote computers. Even though it’s a pain to setup, Selenium Grid helps you simultaneously test multiple versions of your web application, which saves time.
The Selenium family also includes numerous third-party extensions. One noteworthy example is Selenium-Wraith, a screenshot comparison module that ports the functionality of Wrath to Selenium.
Higher-level frameworks
Selenium is a low-level solution which is why some QA teams often opt for higher-level frameworks to speed up the development of test suites. In addition to making things faster, web automation frameworks address the maintainability of tests.
Most of the frameworks of this kind aren’t exactly mainstream, yet there are examples that has managed to gain some traction in their respective niches. Below, you will find several notable frameworks of this type.
- Gauge. Gauge is the brainchild of ThoughtWorks, the same company that built Selenium. The framework promises to provide testers with a lightweight solution for test automation with Java, C# and Ruby. Gauge comes with out-of-the-box support for multiple IDEs (like IntelliJ and Visual Studio), and it allow testers to write documentation in Markdown.
- Serenity. Formerly known as Thucydides, Serenity is a Java-based framework with a strong focus on behavior-driven development and granular reporting. It functions as a wrapper on top of Selenium WebDriver, and supports BDD tools like Cucumber and JBehave.
- Robot Framework. This keyword-driven web automation tool caters to test developers whose language of choice is Python. Robot Framework is a mature solution, too. It benefits from a wide array of test libraries, including the Selenium WebDriver library. In addition to Python, testers can use Jython (Java) and IronPython (.NET) to write tests.
- RedwoodHQ. This framework’s claim to fame is its strong emphasis on collaboration functionality. The framework uses a single web-based collaboration UI that multiple testers can access simultaneously. When working with RedwoodHQ, you can write tests using Groovy, C#, and Python.
- Galen. One reason to consider Galen is the framework’s strong focus on UX testing. The platform uses screenshot comparison as one of its main features, and its syntax covers typical UX scenarios and UI layouts. In addition to writing tests using Galen’s proprietary syntax, testers can also choose Java or JavaScript.
Watir — web automation with Ruby
Watir is an open-source library that brings the concise, expressive nature of Ruby to web automation. While Ruby-centric test development is Watir’s major feature, Java and C# are also available via the WatiJ and WatiN APIs.
The library benefits from an active community which is, nevertheless, hardly comparable to that of Selenium. Just like Selenium, Watir targets real browsers on desktop and mobile and supports multiple browser types. Yet another similar feature is that like Selenium RC and Selenium WebDriver, Watir exists in two incarnations:
- Watir Classic, the older version of Watir. It distinguished itself from HTTP-based automation tools by directly accessing the browser via Ruby’s object linking and embedding capabilities.
- Watir Webdriver, the modern version of Watir that’s largely based on the Selenium WebDriver.
Web automation with JavaScript: Protractor and WebDriverIO
Given that JavaScript is the programming language of the browser, writing web UI tests in JavaScript seems like a natural thing to do. Here are the two major JS-based web automation tools that are comparable with Selenium in terms of general functionality:
- Protractor is a wrapper for WebDriverJS, a Selenium library that facilitates the work with asynchronous APIs. Protractor caters to Angular and AngularJS projects, and it is one of the few JS-based tools that offer a smart solution for dealing with Angular locators.
- WebDriverIO uses a custom implementation of the W3C webdriver protocol. It works with Node.js, and benefits from an impressive range of third-party solutions.
As far as higher-level frameworks go, both Protractor and WebDriverIO support three popular options: Jasmine, Mocha, and Cucumber.
- Jasmine is a BDD framework for writing browser and Node.js tests in JavaScript. The framework ships with built-in assertions and test doubles, which decreases its footprint in terms of dependencies.
- Mocha shares a lot of common features with Jasmine, yet it relies on external libraries for assertions (Chai) and test doubles (Sinon).
- Cucumber uses a plain language parser to write tests in a syntax that resembles human language. This way the framework merges specification and test documentation, which makes for a peculiar approach to BDD.
Automating headless browsers: PhantomJS and SlimerJS
The popularity of headless browsers, like PhantomJS and SlimerJS has surpassed its peak, but many QA teams still use this type of tools for web automation.
Headless browsers ditch the graphical UI, which allows to speed up the testing process. On the downside, headless browsers are different from real browsers which makes them less reliable. There’s a higher probability of leaking bugs, while the gains in speed aren’t that great.
Readymade cloud infrastructure for web tests
A large part of the overhead with code-based testing solutions stems from the complex setup and maintenance of a test automation infrastructure. With this in mind, paying someone to handle the infrastructure for you often proves to be a smart investment. The two well-known SaaS platforms that provide this kind of service are SauceLabs and BrowserStack.
- SauceLabs offers a robust cloud solution for running tests in parallel. The platform allows you to run automated tests on the cloud, and it captures screenshots and videos for UI testing. In addition, SauceLabs covers 800+ browser-OS combinations which makes it an awesome choice for responsive design testing.
- Just like SauceLabs, BrowserStack enables testers to run automated tests on remote devices. It boast the support of more than 1100 browser-OS combinations, which certainly makes for a comprehensive coverage of browser versions.
Commercial web automation tools
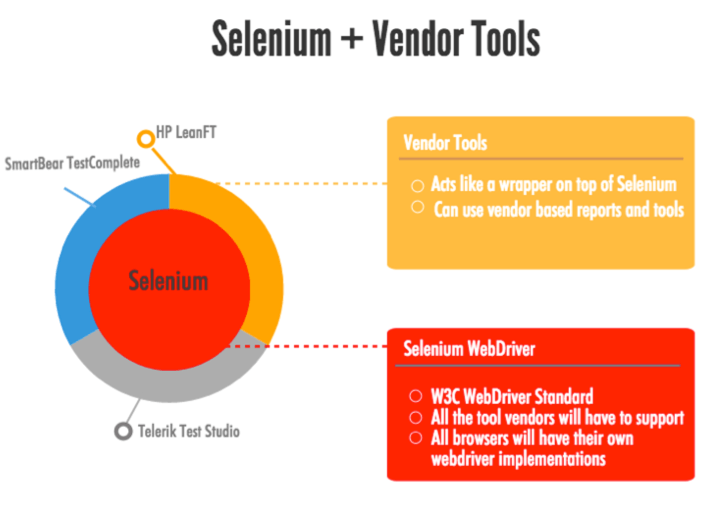
Vendor tools and IDEs for web automation usually ship as all-in-one solutions that aim to meet all requirements of QA teams. There seems to be a trend among enterprise solutions to integrate Selenium into their functionality. In fact, major tools like HP UFT, Telerik Test Studio and SmartBear TestComplete have already done this.

As practice shows, enterprise tool prove rather expensive (especially for smaller teams), and their setup and maintenance often require non-trivial skills. On the bright side, many vendor tools do a great job at uniting multiple types of testing functionality in one package. As far as automation tools of this type go, there are many options to choose from:
- HP UFT (Unified functional tester) combines keyword, code-based and visual testing tools with a recorder and object recognition for UI/UX tests. It is compatible with Visual Studio/C# and Eclipse/Java for writing tests, and it sports impressive cross-browser and cross-platform functionality.
- SmartBear TestComplete directly competes with UFT in the way of offering multiple methods of test creation. It uses several scripting languages, record-playback and visual tools and GUI object recognition. Just like UFT, it supports major QA and software development methodologies including keyword-driven and data-driven testing, parallel testing, Agile testing, CI, etc.
- TestingWhiz demonstrates a greater focus on web UI and functional testing with the support of content placement testing, as well as page and text validation. It allows you test for browser compatibility and adherence to the W3C standards. For test automation, TestingWhiz uses recording and test scripting, as well as keyword-driven and data-driven testing.
- Ranorex offers an automation framework for Selenium tests along with an API for C# and VB.NET, recorder, and code-free drag-and-drop tools for test creation.
- Sahi is a framework-agnostic solution that comes in two forms: an open-source tool and a paid enterprise platform. Functionality-wise, Sahi offers a smart system of selectors, timeouts handling and rich reports.
Codeless testing platforms
The tests recorders of commercial IDEs are useful for non-programmers, but they usually ship as an add-on feature with limited functionality. Specifically, most of these recorders save tests as difficult-to-maintain autogenerated code.
There is, however, a category of web automation tools that implement a different approach to record-playback tests. This category is represented by cloud-based solutions that record user actions as series of editable test steps. These platforms require little to no programming skills, yet they offer advanced functionality for enterprise-grade test editing and maintenance.
Here are three examples of platforms of this type:
- Usetrace enables testers to automate web app testing on remote browsers. Its uses record-playback with simple verification of on-page elements. One good thing about this tool is its collaboration functionality with scheduling and reports.
- Ghost inspector is web platform that enables QAs to automate UI regression testing by recording sequences of user interactions with the UI. Ghost inspector requires the installation of a Chrome plugin and manual verifications. On the other hand, the platform enables you to process drag-and-drop and other complex interactions with the UI.
- Our own product Screenster prioritizes simplicity with automatic verifications, smart locators, and timeouts handling. While recording a test, Screenster captures both screenshots and the DOM of the tested interface which allows for more robust locators and simpler test maintenance.
Wrap-up: widely-used web automation tools to consider
As you can see, the mere range of web automation tools may seem overwhelming. In this post, we’ve 7 distinct types of web testing platforms with 25 examples of real-life products. Hopefully, being better informed about your options will simplify the task of choosing the optimal web automation solution for your next project. To simplify things even further, here’s a comparison matrix that lists the tool mentioned in this post while excluding some of the niche options:
| Name | Type | Supported languages | Recorder |
| Selenium | Automation framework | Java, C#, PHP, JavaScript, Ruby, Python, Perl, Groovy | No |
| Watir | Automation framework | Ruby | No |
| Protractor | e2e testing framework | JavaScript (AngularJS) | No |
| WebDriverIO | e2e testing framework | JavaScript | No |
| Jasmine | JS testing framework | JavaScript | No |
| Mocha | JS testing framework | JavaScript | No |
| Cucumber | BDD framework | Ruby, Java, C#, PHP, Python, Perl | No |
| UFT | Enterprise tool | VBScript (proprietary) | Yes |
| TestComplete | Enterprise tool | JavaScript, JScript, Python, VBScript, Delphi, Script, C#, Script, C++, Script | Yes |
| TestingWhiz | Enterprise tool | JavaScript | Yes |
| Ranorex | Enterprise tool | C#, VB.Net, IronPython | Yes |
| Sahi | Enterprise tool | Java, Ruby, PHP, Sahi Script (proprietary) | Yes |
| Usetrace | Cloud-based platform | JavaScript | Yes |
| Ghost inspector | Cloud-based platform | JavaScript | Yes |
| Screenster | Cloud-based platform | Java (Selenium), JavaScript | Yes |
P.S. If ROI and efficiency are your main concerns, we certainly have a solution that you might want to try. Record a couple of demo tests with Screenster and see what our platform can do for your web automation efforts.