5 strategies to reduce software testing costs
January 30, 2018
Table of Contents
Source: Parasoft
Ever wondered how much software testing costs tech companies? According to Cambridge University, the global annual spend on testing exceeds $300 billion. Software testing takes up 25–40% of a typical IT budget, gravitating towards 40% in 2018.
There’s no denying that software testing is an expensive affair, but it’s money well spent if you’re doing it right. Leaking a major bug to end users can cause a 4% decrease of a company’s market value, 5.7% if there are multiple bugs. That’s a $2.6–2.7 billion loss in market capitalization on the scale of a large tech brand. Figures like these dwarf the cost of software testing in 99% of companies.
What’s more, there’s no shortage of strategies to help you reduce the cost of running software testing. In fact, it’s these cost-optimization strategies that we’re going to focus on in this article. Read on for five useful recommendations on how to reduce testing costs.
1. Test early and often
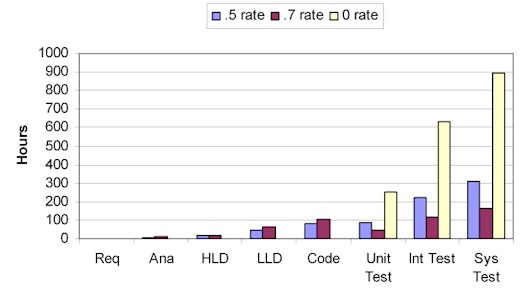
A software defect is 4–5 times cheaper to fix when caught in the early stages of development compared to post-release fixes. The amount of time and effort it takes to identify, scope, fix, and retest defects also differs across unit, integration, and system testing.
A bug caught during unit testing will cost you much less compared to the issues caused by the same bug at integration level. In its turn, integration-level issues typically cost you a fraction of what you get at system level.

Source: Ed Weller (StickyMinds)
The fact that festering software issues quickly become expensive has an important takeaway for testing. Your ability to keep the cost of software testing low in the long run mostly depends on whether you can detect new bugs fast. There are several strategies that can enable you to do this:
- Start running tests early in the project lifecycle. Letting unnoticed issues go down the line from unit to integration testing, to system testing will increase your testing-related expenses. To prevent this, start building test cases as early as possible and strive for a 100% coverage with unit and integration tests.
- Prioritize early testing for performance and security issues. Being notoriously difficult to handle, performance and security deserve a stronger focus as far as early testing goes.
- Ideally, use TDD. Test-driven development helps you eliminate defects in the bud, with drastically reduces the cost of software testing and bug fixes.
- Run testing sessions as frequently as possible. For software testing in Agile, it’s common to run regression testing during every sprint.
2. Commit to minimizing manual testing from day one
Rather than automating from day one, many teams start with manual testing. While this makes sense due to smaller upfront investment, manual testing quickly turns into a burden unless kept to a necessary minimum. In addition, the risk of human error will inevitably increase as your project expands, which undermines the reliability of manual tests.
Knowing this, the rule of thumb is to always look for what can be automated. Whenever testing manually, be on the lookout for well-covered functionality and UI areas that automated regression testing can deal with. This will gradually reduce the cost and time involved into test runs, freeing up your manual testers for more productive tasks like exploratory testing.
3. Have clearly-defined entrance and exit criteria
Getting your entrance and exit criteria right matters for the cost efficiency software testing for three reasons:
- Negligence of entrance and exit criteria causes uncertainty and rework, which can cost software teams hours of wasted time every week.
- Working with unclear entry and exit criteria is fraught with a greater risk of leaking more bugs.
- Clearly-defined procedures are easier to automate. As far as entry and exit criteria go, there’s plenty of room for automation. Here are several examples:
| Entrance criteria | Exit criteria |
|---|---|
| The build has passed all smoke tests. | All tests have been executed. |
| The necessary test data is available. | All showstoppers and urgent issues have been resolved. |
| All unit tests are green (for integration testing). | 90% or more high-priority issues have been resolved. |
| All unit and integration tests are green (for system testing). | |
| Previously detected defects got a “retest” status. |
It’s easy to see how automation of procedures can help you reduce testing expenses. Still, there are other, more global things that you can do. Formalize the criteria early in the development cycle and make a point of communicating them to developers. In addition, small things like clear, color-marked, easy to read reports can go a long way.
4. Prioritize
Test projects and test suites tend to gradually explode in size over time. To keep things manageable, remember to focus on what matters most at the given phase of project development. When building suites for automated testing, resort to the 80/20 principle to decide what functionality to cover first. When running regression testing, use test case prioritization.
Another prioritization-related activity that you will find worthwhile is to proactively reduce your testing repository. At a certain point, you will find yourself needing to cease the maintenance of redundant tests. The latter typically include tests that cover the same parts of an application.
5. Stop hand-coding your UI tests
UI tests have always been cost-heavy. One reason for this is the large scope of UI testing that extends to both functional and non-functional issues.
Let’s look at a simple example. A program as basic as a barebones word processor has over 300 user-facing operations that require UI testing. In a modern application, the number of features and UI states can reach several thousands.
While it’s technically possible to cover all of this with hand-coded tests, maintaining them is a serious dealbreaker. Due the inherent fragility of WebDriver locators, UI tests will break whenever someone introduces a minor change to the UI. Knowing that the UI undergoes minor changes all the time, the maintenance of thousands of hand-coded UI tests doesn’t look economically feasible.
So what can you do about it? The approach that many QA automation teams use is to reduce the number of UI tests to a bare minimum. By ignoring everything but core on-page elements, you can make hand-coded UI tests suites less fragile, albeit with the tradeoff of incomplete coverage.
Yet another option is to ditch hand-coded UI test altogether.
Using modern tools to make UI testing economically feasible
Codeless and low-code solutions that automate visual regression testing have evolved significantly in the past few years. Today, there are several platforms that go beyond basic record-playback and image comparison to deliver powerful UI testing functionality to end users.
Our very own platform Screenster is one of the platforms of this type. Here’s a short list of the features that have proven to be instrumental in reducing the software testing costs for our users:
- Fast automation available to non-programmers. Being a record-playback solution, Screenster enables you to automate a simple UI test in under 5 minutes, with no need to code.
- Pain-free maintenance of UI tests. Unlike old-school record-playback tools (e.g. Selenium IDE), Screenster doesn’t make you deal with auto-generated code, turning test editing into a manageable task.
- Smart image comparison. During test recording, Screenster captures UI screenshots for every interaction with the UI. When comparing the original screenshots with new UI versions, the platform ignores minor differences caused be rendering to minimize false positives.
- Verification of all on-page elements. In addition to taking screenshots of the UI, Screenster analyzes the DOM structure of the page and verifies every on-page element to maximize test coverage.
- Self-healing locators for robust UI tests. When recording a UI test, Screenster builds a list of all selectors available for each on-page element. Should a UI change of any kind break a selector, the platform will automatically swap it for another one.
- Automatic handling of timeouts. Instead of making you tinker with explicit and implicit waits, Screenster automatically determines optimal wait time for UI events.
Wrap-up: how to reduce software testing costs
Let’s take another high-level look at the recommendations that we’ve analyzed in this post:
- Start testing as early as possible.
- Reduce the number of manual tests in favor of automation.
- Standardize entrance and exit criteria.
- Prioritize what test matter most right now and automate/run them first.
- Use modern UI testing solutions.
As far as the last point is concerned, it’s easy to see what moving to a smarter automation solution can do for your budget. Screenster is free to try online, and getting comfortable with the basic functionality will take no longer than 10–15 minutes. Try using Screenster for your own UI and tell us what you think!