Selenium IDE alternatives for UI testing
February 3, 2017
Table of Contents
If you’re searching for good Selenium IDE alternatives, you’re not alone. People discuss alternative record-playback IDEs all the time, on every testing automation forum I’ve seen. So why do we still talk about Selenium IDE?
One obvious reason is its “big brother”, Selenium WebDriver. Ask any tester what the default UI test automation framework is, and they’ll name Selenium. No wonder that Selenium IDE comes to mind first thing whenever someone’s looking for record-playback solutions for UI regression testing. If Selenium is great for writing UI tests, its IDE should be equally great, right?
Well, not quite…
If you had any experience with Selenium IDE, you’ll agree that it was far from perfect. In fact, some testers believe that Selenium IDE is doing you more harm than good. Reasons? Pick one!
- Selenium IDE doesn’t always record what you expect.
- It still requires programming skills (at the very least, good knowledge of HTML and CSS).
- In a nutshell, the tests produced by Selenium IDE are poorly-implemented, brittle, and hard-to-maintain WebDriver code.
- Selenium IDE makes you handle timeouts manually which is inconvenient.
- The IDE is no good for projects involving UI elements that change their IDs, location, and/or content dynamically. This means you can’t regression-test the UI of a web app with Selenium IDE.
- There’s a lot of room for improvement as far browser support for Selenium IDE goes. In fact, this point deserves a more in-depth mention.
Selenium IDE in Firefox and Chrome
Support for Selenium IDE has long been a pain point. The original Selenium Recorder was for the now-deprecated Selenium RC. The 2.x version of the IDE had no support outside of the pre-2018 Firefox. This caused countless companies to develop their own Selenium IDE alternatives for Chrome.
Then, in the summer of 2017, everything nearly turned into a nightmare for the Selenium IDE users. When Mozilla decided to drop XPI-based extensions, few developers were ready to rewrite Selenium IDE for the Web Extension format. It turned out, only a handful of developers supported the project.
Today, modern Selenium IDE versions for both Firefox 55+ and Chrome are available. The problem is they’re just as limiting as the original. Also, both seem half-baked at the moment, with core functionality missing or unstable. So wouldn’t it make more sense to consider a more fully-featured Selenium IDE alternative? Testing automation tools with record-replay functionality have been around since the 90s, so there actually are plenty of alternatives to Selenium IDE.
Going old-school with UFT/QTP, Sahi or Rational Functional Tester
Or rather, “going old-school with UFT, Sahi, Rational Functional Tester, Ranorex, TestComplete, Telerik, and LeanFT”. I’m sure you can add a couple more names to this list. In fact, it’ll be fun if you leave a name of an old-school platform with record-playback functionality in comments. Let’s see how many we’ll manage to collect;).
Jokes aside, why none of these solutions presents a major competition for Selenium?
One reason is that most of these tools fail to deliver on the promise of usability and smooth learning curve. Check the manuals for Sahi, Rational Functional Tester, and UFT, and you’ll see that even basic functionality takes weeks to master.
To work with Sahi, RFT, or UFT, you will need a tester with solid programming knowledge. These testers will also need to learn a proprietary scripting language and know how to deal with cross-browser testing, element locators, UI objects, etc. And let’s face it, there’s a reason why other testing tools (e.g. like performance testing tools) abstract away from the UI and try to disregard UI objects.
The only viable way to use and modify recorded tests in Sahi, RFT, or UFT is via editing auto-generated code. This code gets messier with each new iteration of UI regression testing. Fast forward a few runs of your UI regression test suite, and you’ll regret not having handwritten your test from the very beginning.
Finally, RFT and UFT are expensive enterprise solutions that require local installation, servers, runtime licenses, and lots of config. Being difficult to learn, hard to maintain, and costly, none of these solutions beats the open-source and free Selenium. End of story.
Going “not-so-old-school” with Katalon
Chances are you heard about Katalon Recorder and Katalon Studio. The former is a direct alternative to Selenium IDE. Strangely enough, the company even calls it “Selenium IDE for Chrome”.

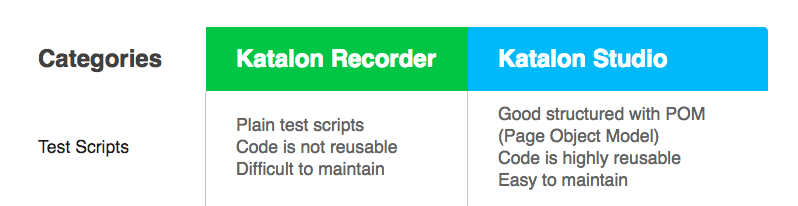
Just like Selenium IDE, Katalon Automation Recorder stores UI tests as auto-generated code. Just like Selenium IDE, it produces “plain test scripts” that are “not reusable” and “difficult to maintain” (Katalon’s words, not mine).

Image credit: Katalon.com
What looks a bit more promising, though, is Katalon Studio. The solution is more similar to UFT or TestComplete, functionality-wise, albeit simpler and less polished. Katalon Studio is also free, with the only hidden cost of customer support.
The automation feature set of Katalon Studio leverages record/playback with Page Object Models for better code reusability. While simpler than UFT, TestComplete, Sahi, and other old-school tools, it still requires training and labor-intensive maintenance.
Cloud-based Selenium IDE alternatives for automated visual testing
The problem with both Selenium IDE and its desktop alternatives is that their record-playback functionality comes as just a part of the package. This sort of recording functionality is enough to speed up the initial development of code-based tests. But at the end of the day it results in low or negative ROI for code that humans have to maintain manually.
But this doesn’t mean that nobody else can get this right. There are several modern cloud-based platforms built with a primary focus on record-playback. Let’s look at a couple of tools that fall into this group and see what they can offer. Working with both these platforms doesn’t require coding. As a result, manual testers or less technical staff can automate and run regression tests. Moreover, they can do this faster than even the most productive automation testing engineer.
Ghost Inspector

Ghost Inspector enables running functional and regression tests via a Chrome extension paired with a web app. The tool offers a few advanced features for test editing, supports CI and allows for integration with third-party services.
- What’s good: test scheduling, Selenium support, video recording, flexible pricing plan. Also, lots of advanced settings and editing features are available for more experienced users.
- What’s not so good: test runs are limited to 10 minutes. The said Selenium support basically comes down to exporting tests suits in a Selenium-friendly format. Also, no visual comparison, and verifications are handled manually (which decreases speed and ROI).
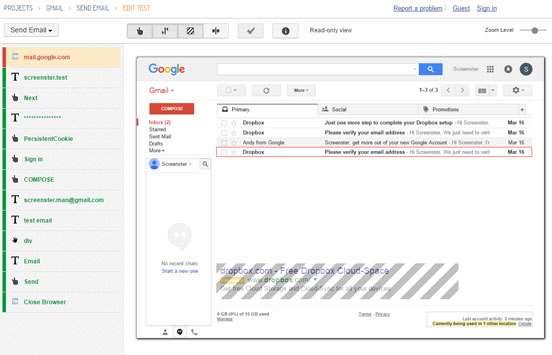
Screenster

While it’s easy to notice that the name Screenster is reminiscent of a previously mentioned platform, this tool offers a more user-friendly take on visual regression testing. Also, note that Screenster is a Selenium IDE alternative that our team is building, so take this section for what it’s worth.
Disclaimers aside, Screenster puts a greater focus on simplicity with automatic handling of timeouts, locators, and dynamic regions. Just like Ghost Inspector, Screenster is cloud-based, but you can also run it on premise. Unlike its two competitors, Screenster doesn’t require browser extensions or plugins. An even more important point of distinction is how it automates visual comparison.
While most tools rely on pixel-to-pixel comparison with manual assertions, Screenster analyzes the DOM of each individual UI element. It matches the DOM with how the element is rendered, which is fundamentally different from what most other tools do. While tools like Ghost Inspector make you click on elements for assertions, Screenster automatically verifies all on-page elements. This approach also allows Screenster to really do a better job at minimizing false positives while keeping comparison pixel-perfect.
Scanning of the DOM of UI elements enables the platform to programmatically recognize text and dynamically-changing dates. In addition, it allows for self-healing locators, and a bunch of other smart features.
Bottom Line: what to expect from a modern regression testing platform?
Obviously, there are dozens of other Selenium IDE alternatives that you might want to try. To be suitable for real-world regression testing needs, an alternative to Selenium IDE needs to offer this must-have functionality:
- Ideally, a record-replay tool shouldn’t require programming knowledge, and it should decrease the testers’ dependence on developers.
- Preferably, it has to be web-based. The experience of Firefox dropping .xpi extensions nearly put an end to Selenium IDE. With this i mind, a full-fledged web application seems more future-proof.
- It needs to work right out of the box and produce reliable tests that are easy to maintain.
- It should automatically handle dynamic UI areas and timeouts.
- Collaboration features like link sharing, commenting, dashboards.
- Visual testing that can ensure correct layouts, images and CSS.
- High ROI: if it takes more than 30 minutes to automate a test, abandon the ship!
Both Screenster and Ghost Inspector cover each of these points, but they address some of them in a slightly different way. So how do you decide on which one is optimal for your project? I guess there no better way than trying them yourself. If you think our solution is worth 10 minutes of your time, use our free demo to automate a test for your web app. I’m sure you’ll love the power and simplicity that Screenster can offer.