UI automation testing with Smart Locators
December 2, 2016Table of Contents
When it comes to UI test automation for web projects, element locators can become one hell of an issue. But is there anything you can do about it?
The thing is, poorly-written locators are just a part of the problem. Writing good locators is, in fact, not that difficult. After all, good locators are merely a matter of either accessing IDs or building robust CSS or XPath selectors. And you can always get your developers to throw in a couple of extra IDs, right?
Actually, there’s a whole bunch of other factors to consider. Once these factors come into play, UI test automation turns into a challenge for any QA specialist, no matter how experienced. Let’s look at a couple of scenarios to see what factors can affect the work of your QA team.
Scenario 1. Throwing in extra IDs
Let’s start with something we all can agree on. An ID-based locator is the best option for 100% of UI test automation cases. But in real life, developers will not put IDs on every element upfront, and any data-driven content (e.g. a table) will have repeated elements that cannot have unique IDs anyway.
In cases like this, path-dependant locators will often prove too brittle, but asking your developers to add a static ID every time is going to be too painful for everyone.
Scenario 2. UI automation testing for single-page applications
SPA frameworks tend to get tricky once you start testing the web app you’ve built. No page reloads, no explicit request-response, no static IDs — things like these turn UI automation testing into a headache if you’re using Selenium or a similar solution.
Of course, not all SPA frameworks are created equal — or rather, equally complex — but most of them make you work with dynamic IDs that change every time your refresh the page. Handling dynamic UIs with CSS or XPath locators is a tedious process that results in fragile tests.
So what do these two scenarios have in common?
Two things. First, both cases aren’t exactly unsolvable, but they are a pain to deal with.
Second, both cases are non-issues for people using smart code-free testing solutions like Screenster. Let’s see how Screenster addresses locator-related problems to streamline the process of UI automation testing.
Visual regression testing with smart locators
Won’t it be great if your UI test automation platform writes and updates your locators for you? That’s exactly what we thought when working on Screenster.
Screenster captures a Visual Baseline of a UI, along with a complete DOM structure of the page. Instead of relying on hand-written locators, the platform generates a smart locator for every UI component referred by the test, complete with its DOM parent tree.
Screenster then uses a complex matching algorithm to find the referenced element, even if it doesn’t have an ID or its ID has changed. In order to reduce manual test maintenance, Screenster automatically updates these locators with every iteration of visual regression testing.
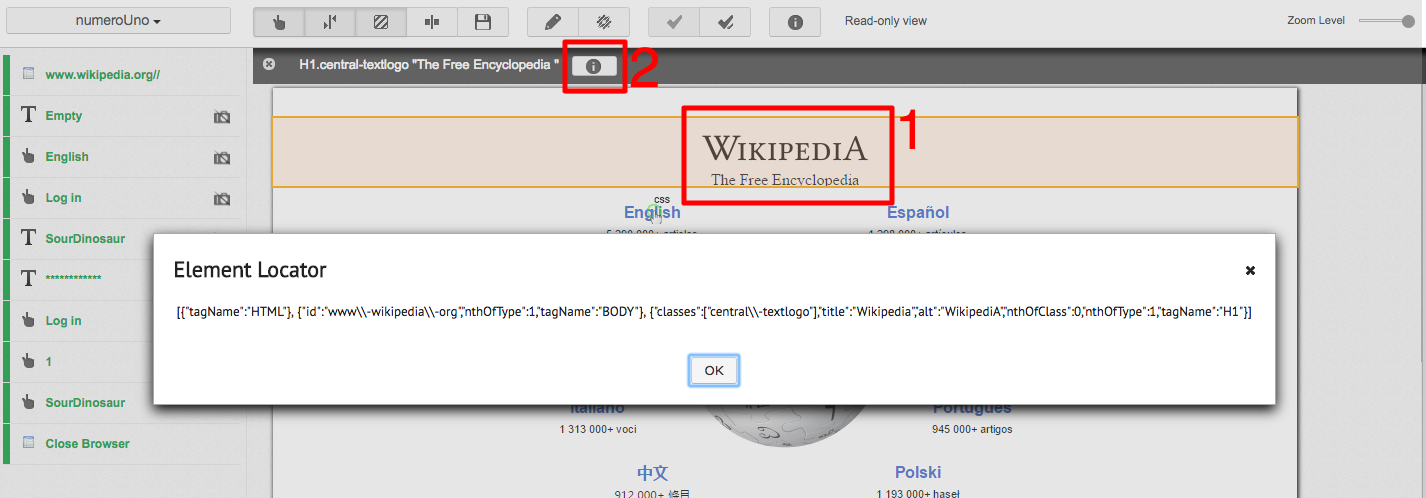
Users don’t have to understand the magic behind smart locators because “they just work”. However, you can still access and view them. To do this, select an element (1) and then click on the Select Element Locator button in the dashboard (2):

With Screenster, you can be accessing the complete tree of element locators with two mouse clicks. What’s more, it doesn’t really matter if the element you’re targeting has an ID or not. In both cases, the platform will identify the element automatically, via its own attributes and parent locators. This decreases the odds of getting an “element not found” exception (and a broken test) by 90%.
But what about the remaining 10 percent? What if someone changes the location or structure of an element to an extent where Screenster won’t be able to trace it back to the baseline? In this case, you can always update the locators of an element manually. To do this, just click on the element. Yep, it’s that simple:)
Bottom line: nailing locators with Screenster
Thanks to the way it handles locators, Screenster eliminates the need of adding extra IDs to your code and reduces the tests fail rate by up to 90%. For that matter, it eliminates the task of hand-coding locators in the first place.
The platform effectively reduces the number of cases where building a UI automation test suite requires a CSS-savvy technical person digging through the complex DOM tree. This way, some of your tests can be performed by people with little experience with HTML, CSS, or XPath. Doesn’t this seem like a great way to optimize your UI test automation workforce?
Tell us what you think about it. Share your opinion in the comment section.