Smart Selectors
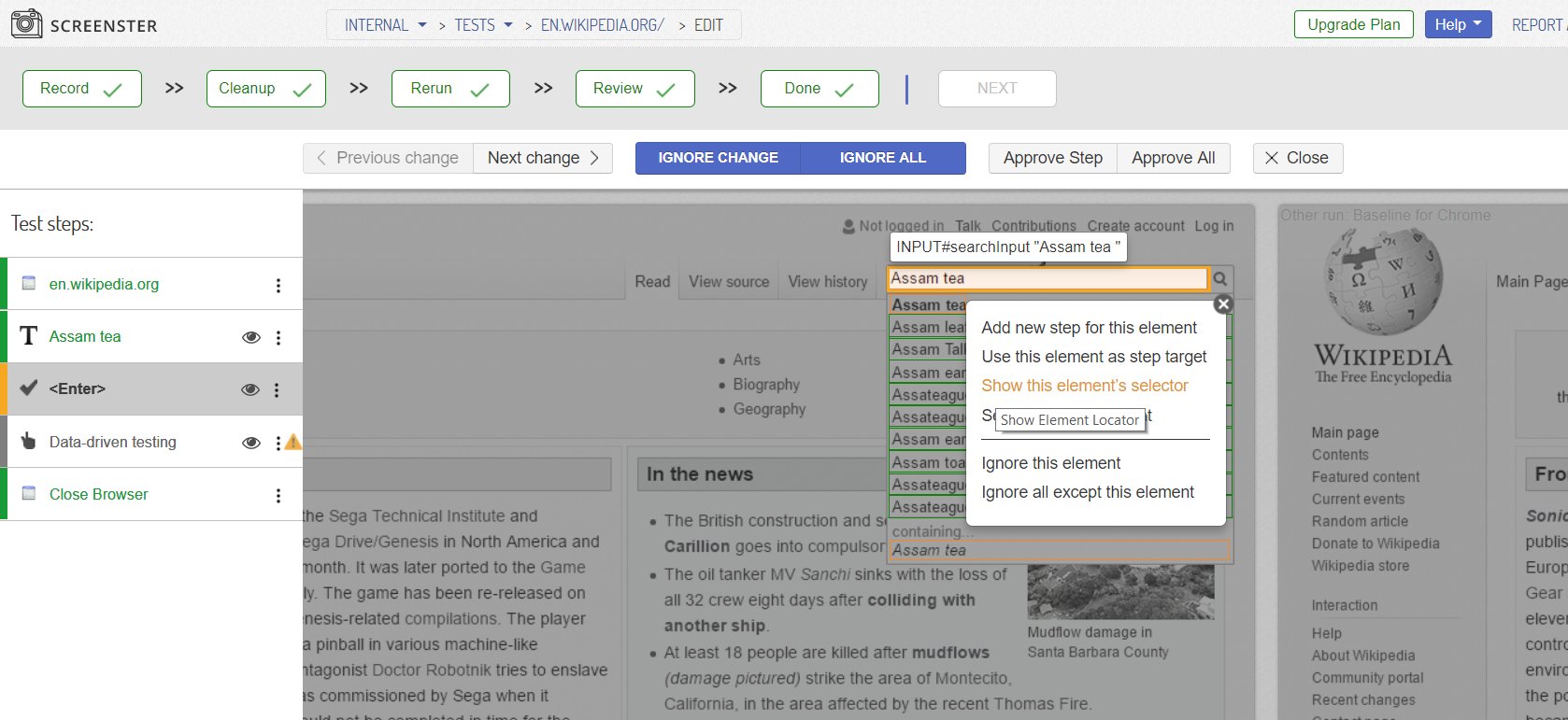
Screenster captures multiple selectors for every on-page element to improve test maintainability. Click on a UI element in the UI screenshot and click on Show Element Locator to view the list of locators targeting the element:

The platform uses multiple selectors for a failover algorithm that improves the maintainability of UI tests. Should a UI change of any kind break one selector for a particular element, Screenster will target the same element with a different selector from the list.
You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.