Ignoring UI Regions and Ignore Rules
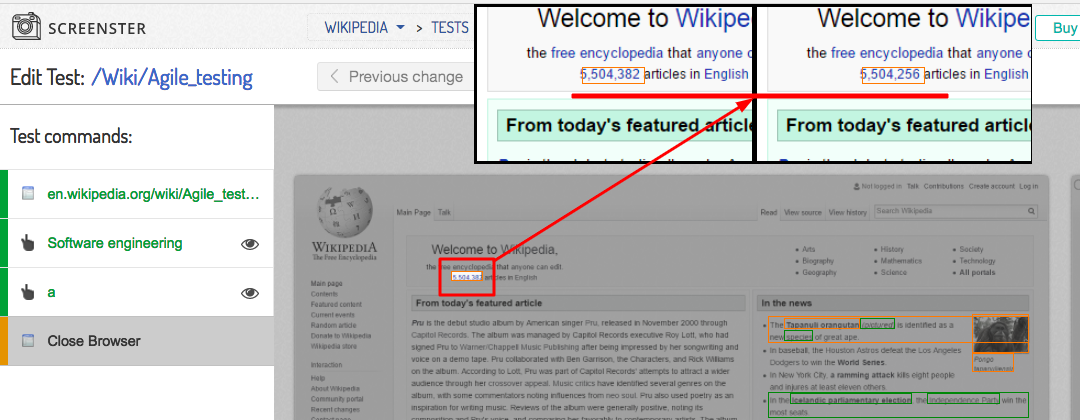
When dealing with minor differences or during detailer reviews, you may find yourself needing to zoom in on a particular UI region. To do this, hover over the UI region:

So what if you need to exclude one or several UI elements from comparison and check the rest of the page for differences?
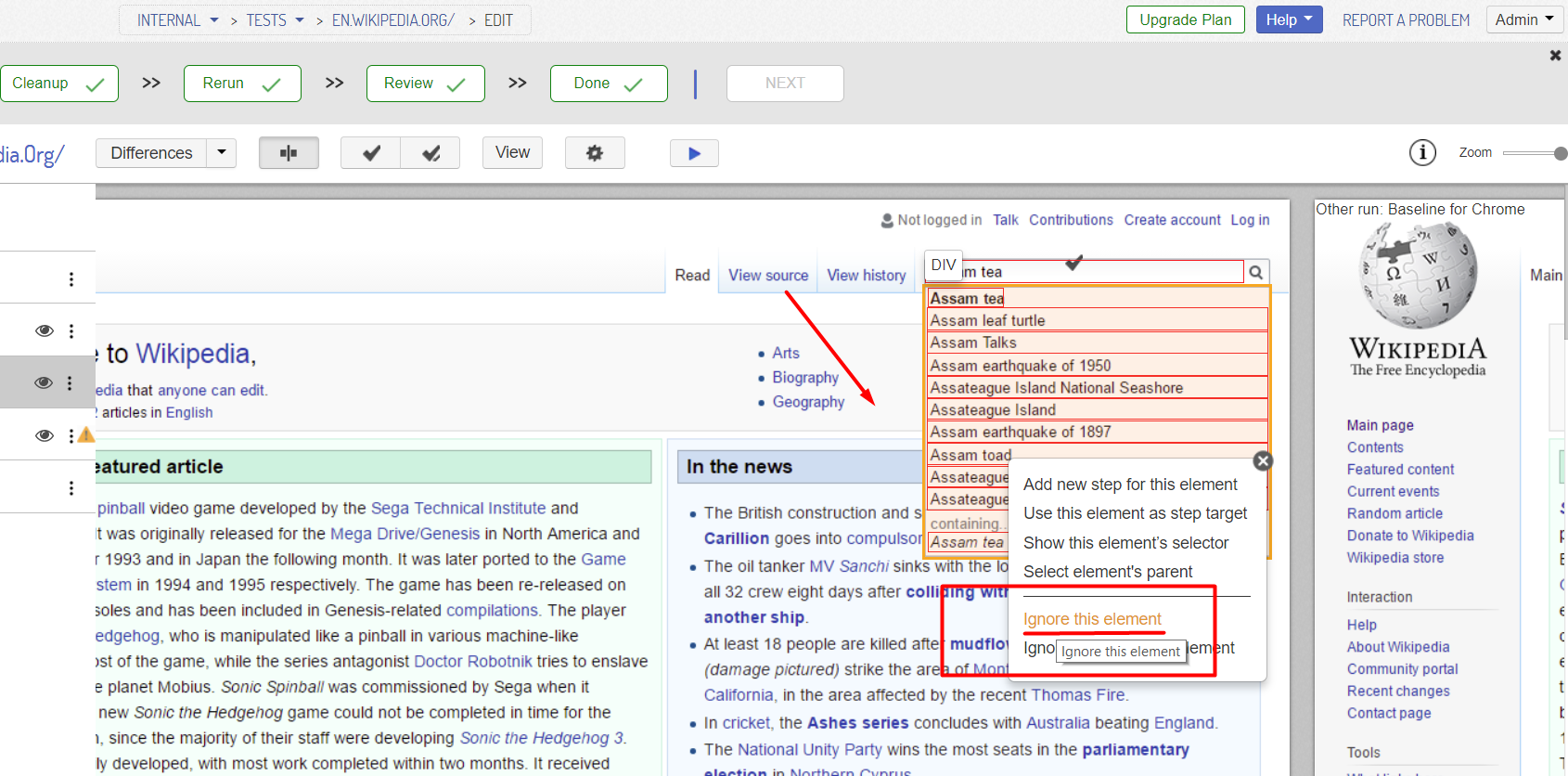
You can do this with the Ignore Region functionality. To ignore a UI region with an expected change, click on the element and click Ignore this region in the slide-out menu:

Ignore rules: manually create, edit, delete
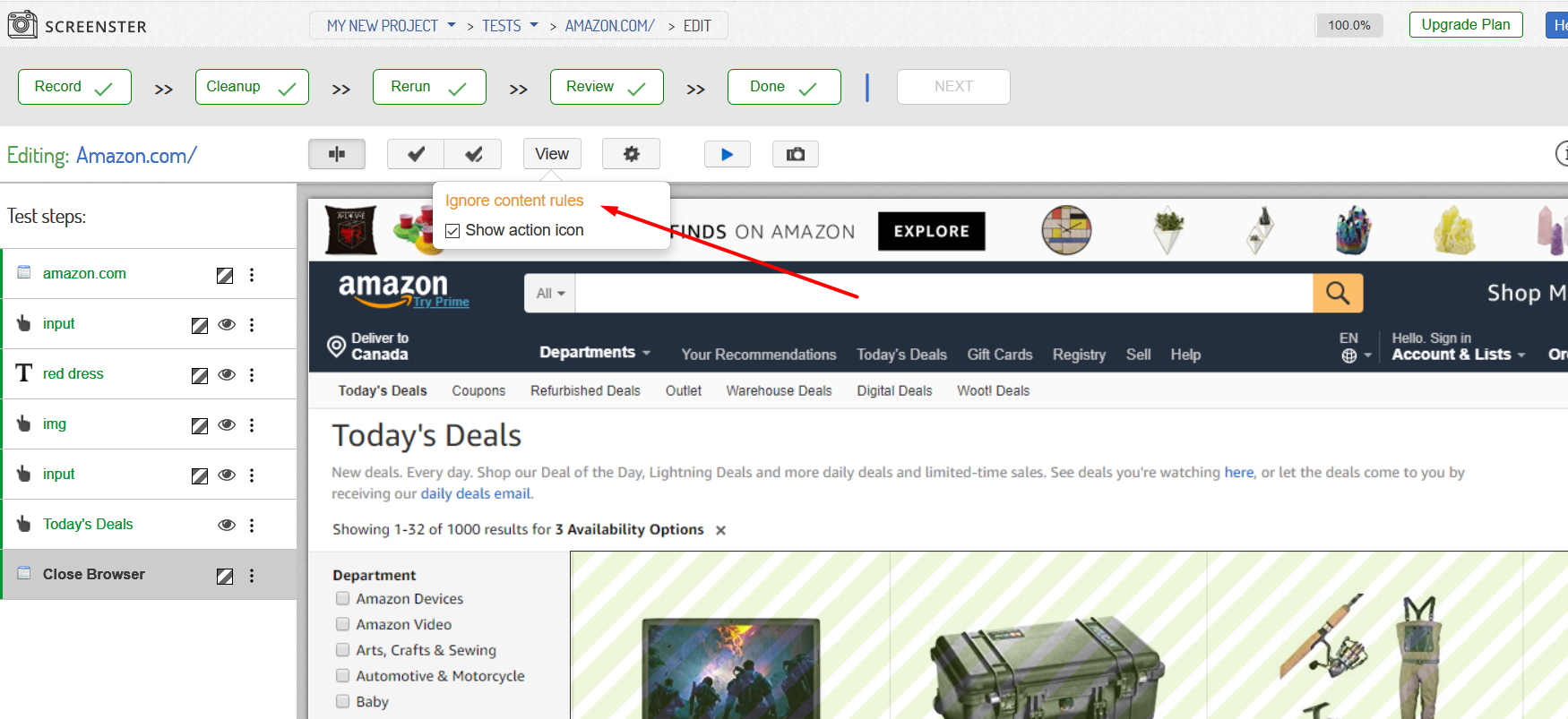
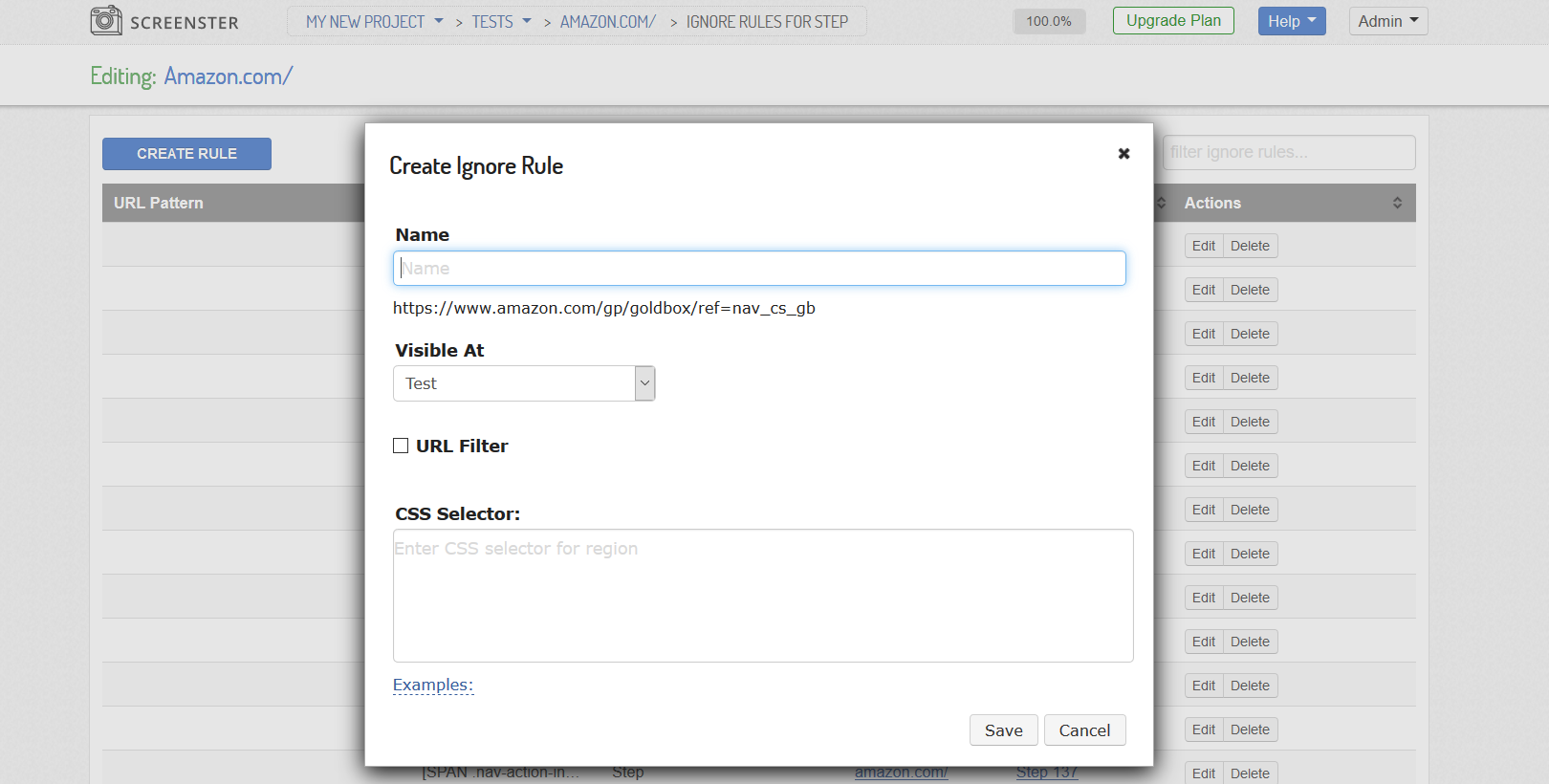
Screenster automatically detects dynamic UI regions during optimization and ignores them when running tests. In addition, there is an option to create ignore rules manually. In fact, you can instruct Screenster to ignore particular UI regions before you even start recording.

When manually creating an ignore rule, you need to input a valid CSS selector for the element or a group of elements which need to be ignored. For example, you can use “.ad” as a selector to ignore all elements that have CSS class “ad”. For more examples of CSS selectors see the CSS Selector Reference.

You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.