Hand-Coded Tests
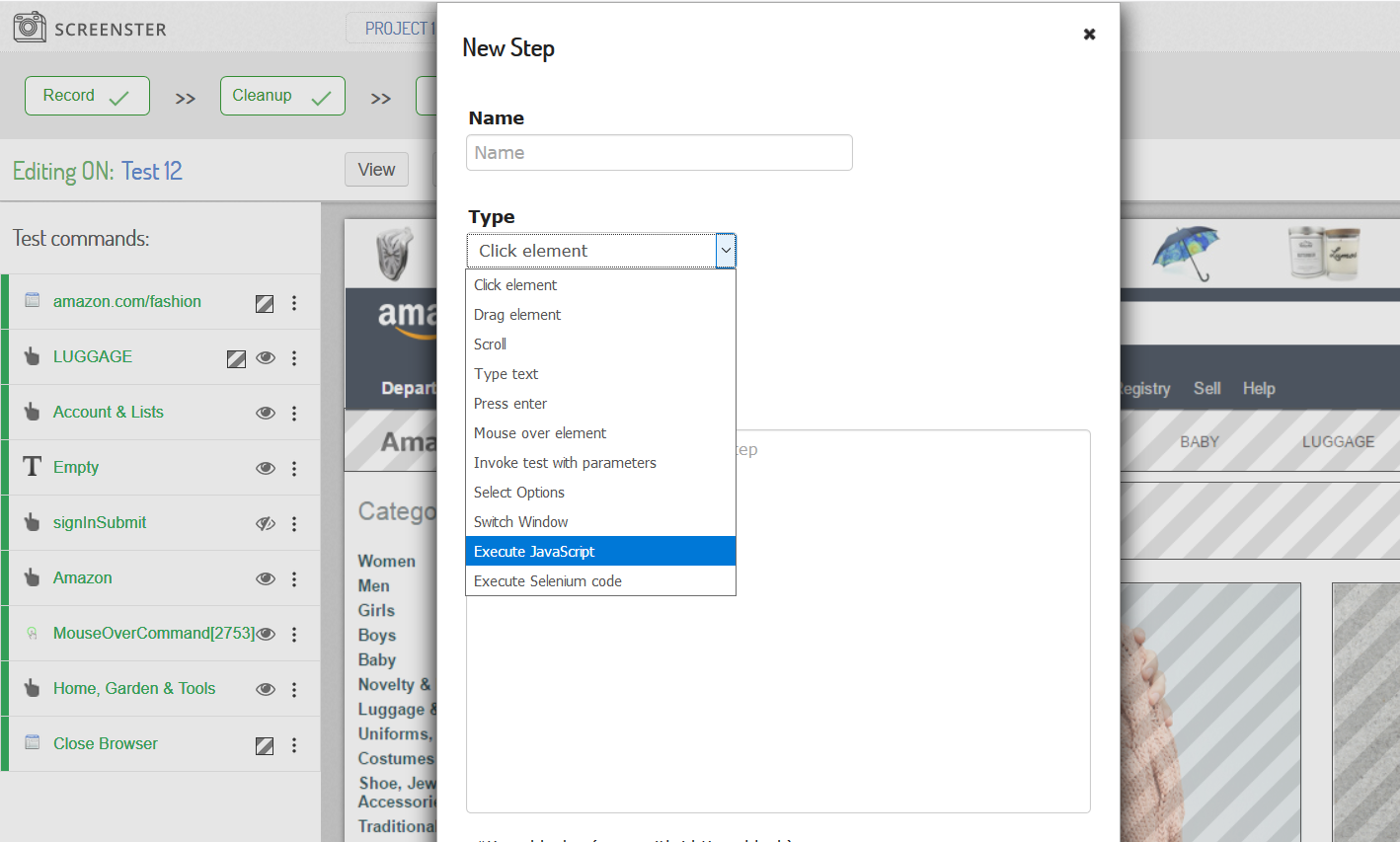
Screenster is a low-code solution that enables you to automate UI tests without hand-coding. This said, you can use hand-coded tests in Screenster. To do this, open a test in the Edit mode and click to add a new step.

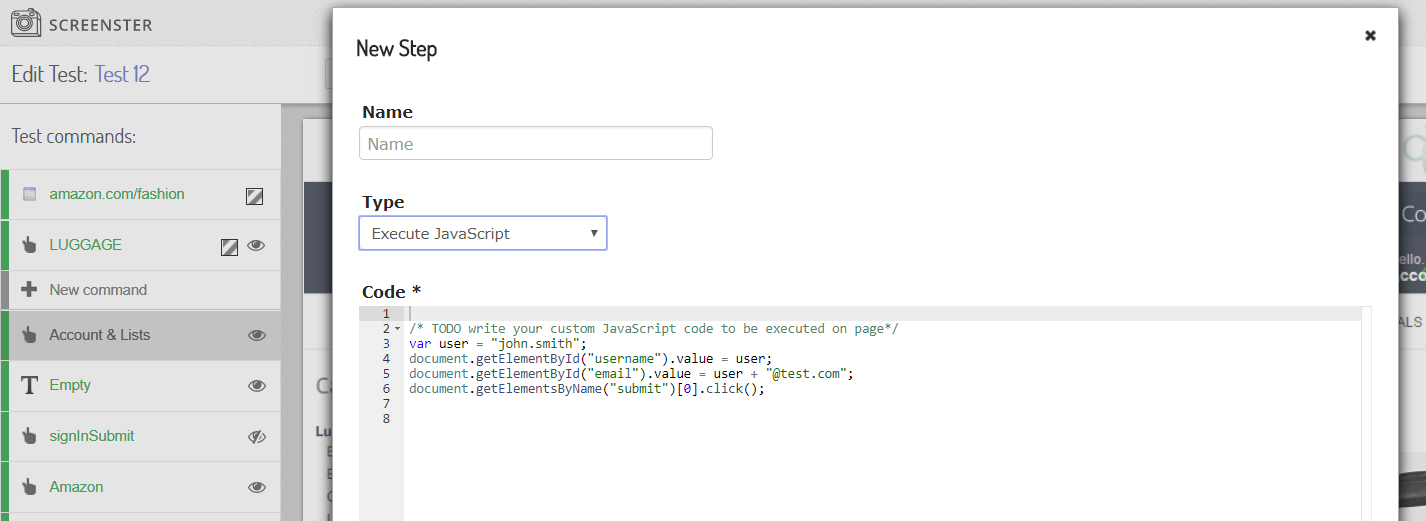
Select “Execute JavaScript” to run JavaScript code as a test step:

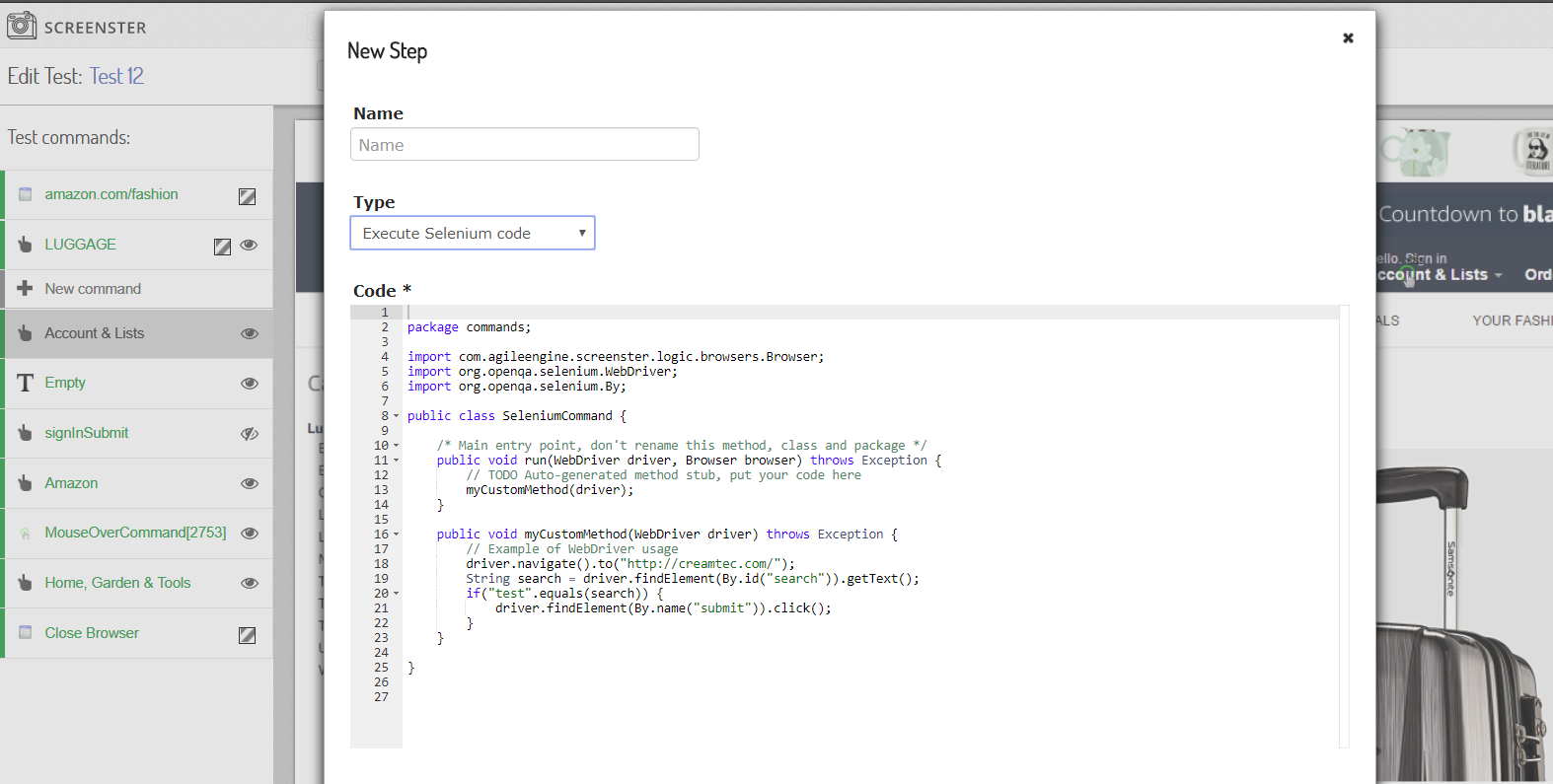
If you like writing Selenium tests, you can execute them with Screenster as well. When adding a new step, select another option from the bottom of the list – “Execute Selenium code”. You can insert a valid Selenium test here.

You can write or paste the code of a Selenium test into the Code field.
Please visit the Release History page to check what is new and what has been improved in your current Screenster version.