Detecting UI Changes
Baselines
Baselines represent stable UI versions used for comparison during testing. When comparing new UI versions with their respective baselines, Screenster detects differences of the following types:
- Visual differences caused by changes in the HTML CSS, and on-page content.
- Differences in how the UI responds to the recorded user actions (like mouse clicks and keyboard input).
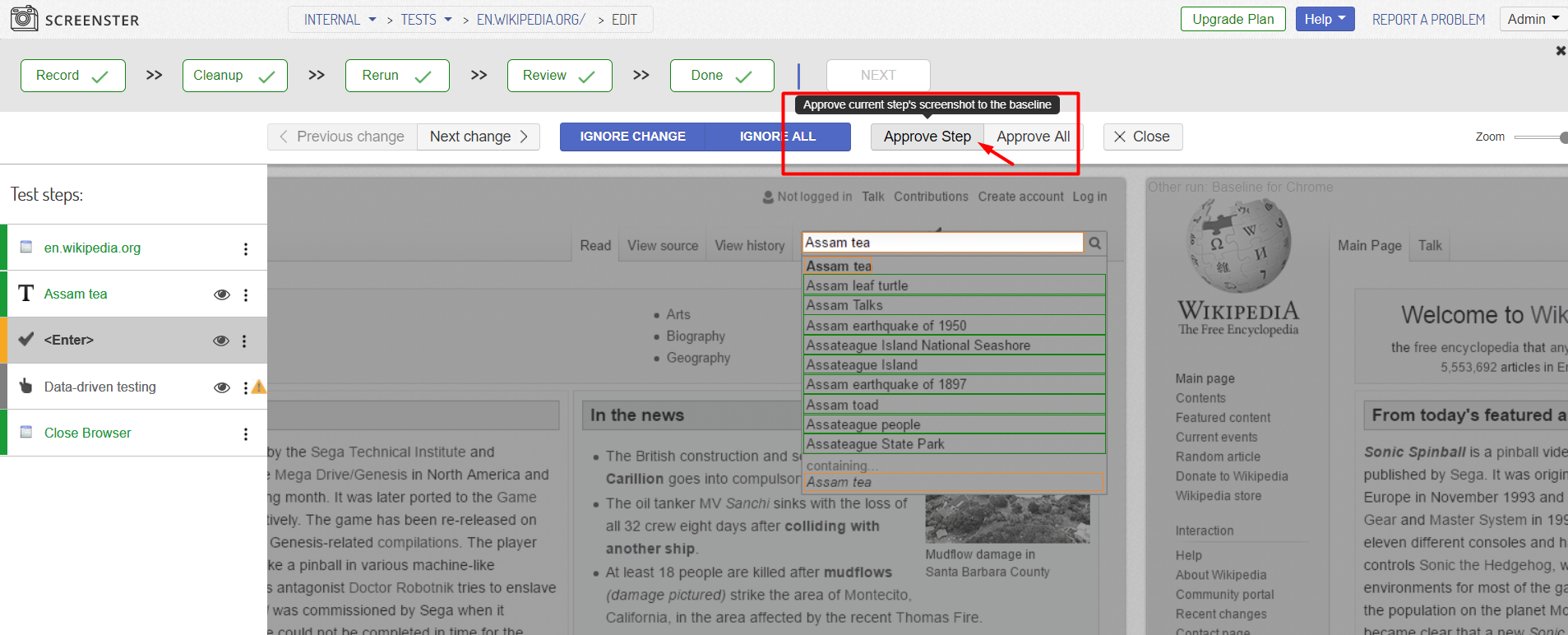
Smart approve to baseline
In most cases, the differences detected during tests runs represent UI bugs. That said, some differences result from intended UI changes. With Screenster, you can approve intended changes to the baseline and update the default state of the UI.

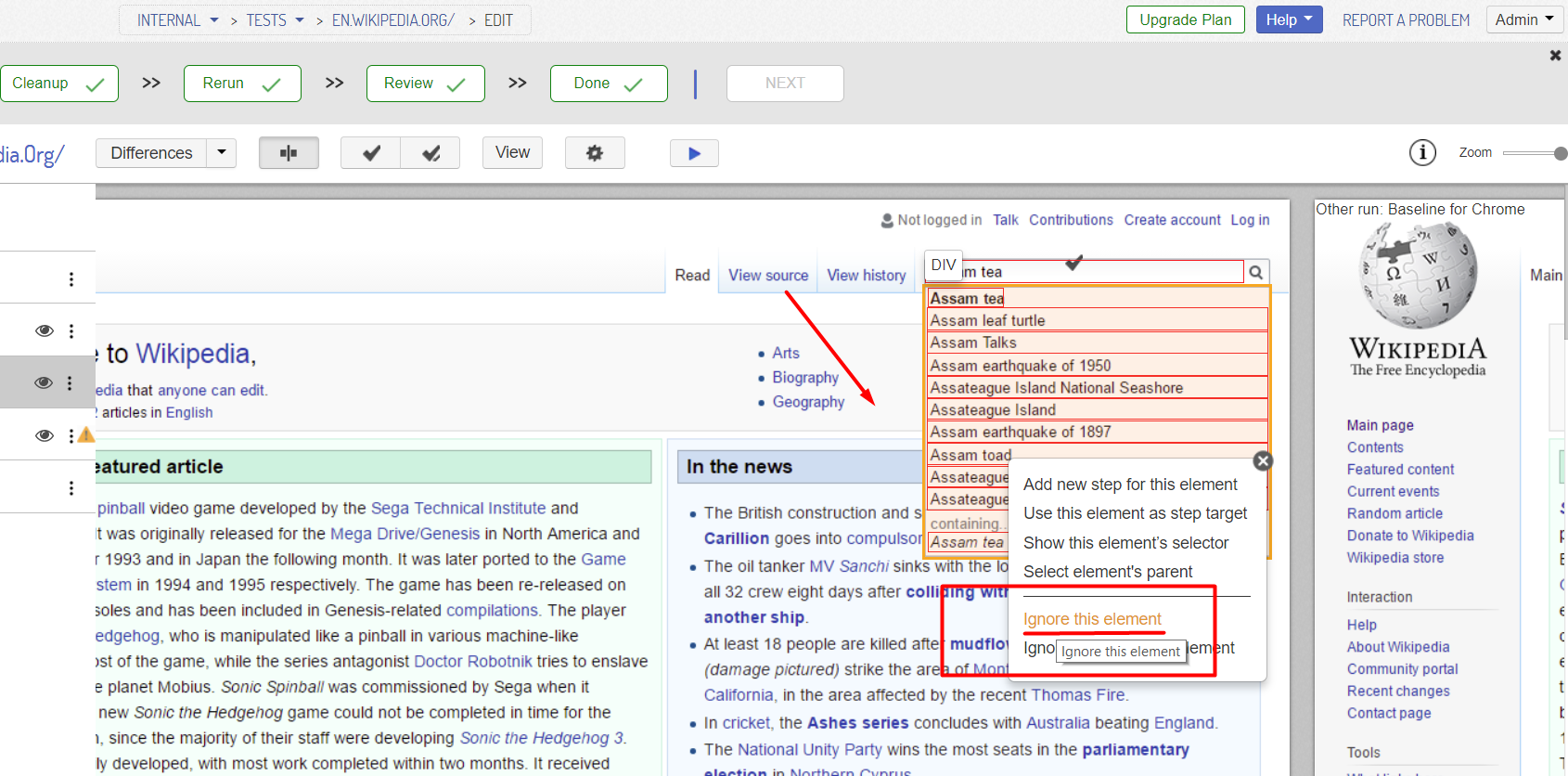
Ignore UI regions
Modern-day UIs contain dynamically-updated elements (like date and time) or third-party content (e.g. user avatars or online advertising). These dynamic UI regions change with every test run, which means you need to exclude them from visual comparison to eliminate false positives.
Screenster detects 100% of dynamic regions automatically, during test optimization. In rare cases, however, you’ll find yourself needing to blackout a dynamic region manually. To do this, click on the element in the UI screenshot and click Ignore in the element menu.

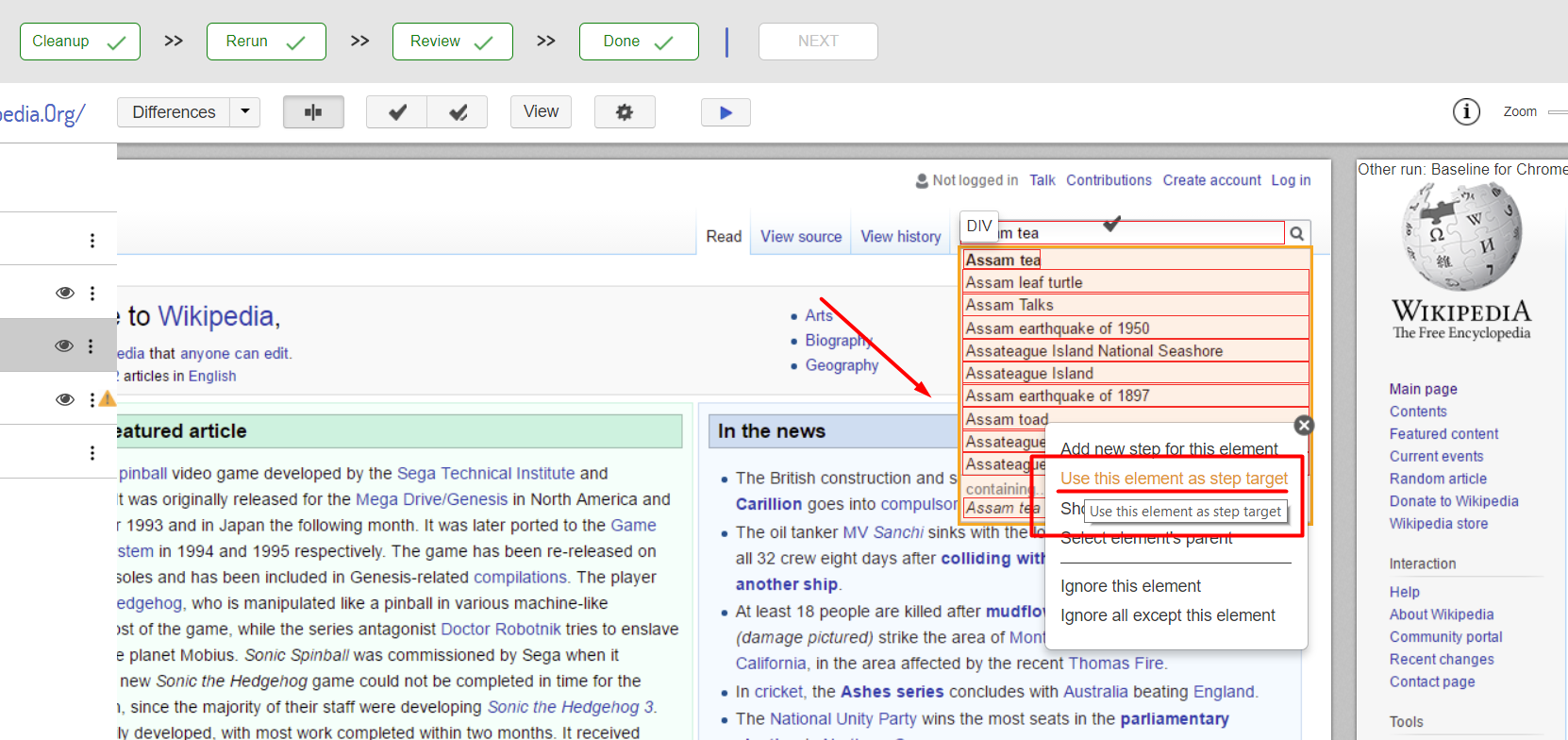
Updating selectors
In the rare cases when locators do break (typically, in the event of a major change introduced to the UI), you can update them manually. To do this, click on an element, and then click Use an Action locator:

You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.