Continuous Web Automation Testing
October 30, 2018
Table of Contents
It’s not a secret that continuous automation testing helps software development businesses stay competitive. As of today, 87% of managers in software development support test automation initiatives. What’s more, 45% plan to increase spending on test automation.
Knowing how mainstream continuous automation testing has become, how do you successfully implement it? Reaching this goal takes several steps. We’ll cover each of these steps below, but first, let’s make sure we’re on the same page as far as basics go. Also, let’s briefly explore the benefits and pitfalls of continuous web testing, as well as the popular tools.
What is Continuous Web Automation Testing?
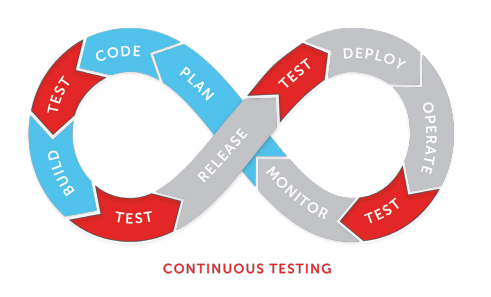
Continuous web automation testing comes down to the execution of automated tests throughout the software development cycle. Aimed at obtaining immediate feedback on business risks, this QA practice focuses on applying the right automation strategies at each stage in the development process. Continuous testing in Agile also plays a significant role because it indicates the security and determination of software.

Source: Core Elements of Continuous Testing
The Benefits of Continuous Web Automation Testing
Continuous automation testing provides greater accuracy due to the elimination of human error. It also increases both test coverage and speeds up the QA process with parallel testing. These are a few benefits of continuous web automation testing, but there are more.
Continuous Web Automation Testing Saves Money
The idea of continuous automation testing sounds terrific: you automate a test once and then run it many times. In return, you get faster feedback on product quality, minimize human error, and reduce business risks. All this directly impacts the bottom line of a company.
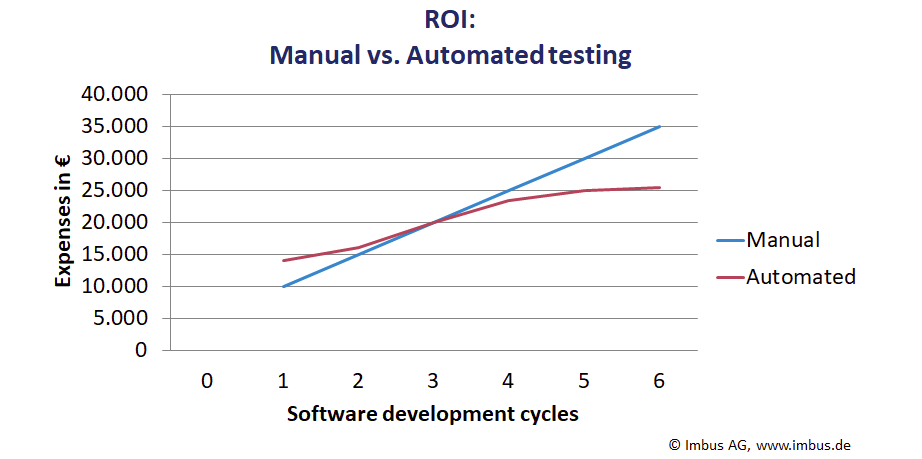
The graph below contains a vivid example of cost reduction due to automation testing. Provided the number of software development cycles stays the same, the manual testing expenses are €10K ($11.7K) higher compared to automation.

Source: qfs.de
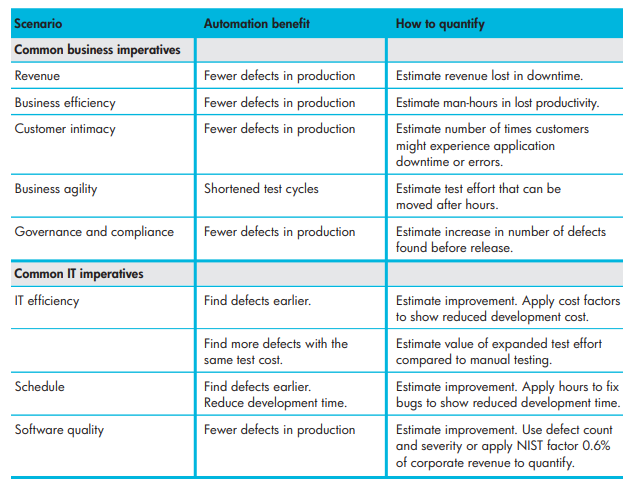
The idea that the ROI of implementing continuous automation testing is high is nothing new. The table below lists the common business scenarios with automation benefits and the ways to quantify them.

Source: Automated testing ROI: fact or fiction
Continuous Web Automation Testing Improves QA and Dev Team Morale
Once your team started executing repetitive tasks with automated software testing, they have time for other challenging tasks. As a result, they have better opportunities to grow professionally, which is of huge importance for team morale.
Continuous Web Automation Testing Reduces Dev Time
Сontinuous web automation facilitates the early discovery of bugs — this is pretty much common knowledge. Another example of common knowledge is that developers often fix early bugs faster and spend less time on rewriting the code.
IMHO, for businesses, the earlier we fix the defects, the lower is the cost for the company because developers don’t end up rewriting a lot of code
The Pitfalls of Continuous Web Automation Testing
Most software development managers still consider continuous testing important only for big tech companies. This is mostly because continuous testing is often thought to be too expensive or difficult to implement. In fact, there are quite a number of issues with continuous automation testing.
Finding Skilled Continuous Automation Experts is Challenging
Continuous delivery in testing requires engineers with both programming experience and non-technical skills. The problem is, testers with great soft skills are hard to find, and they expect to earn on par with experienced software developers. Needless to say, this is more than most startups can afford.
The way some companies overcome this is by fostering in-house talent. It’s not uncommon for new products to start with mostly manual testers on board. With the right amount of management involvement and adequate training, these testers gain experience in automation, as well as the necessary soft skills.
Gaining Continuous Test Automation Coverage May be Long and Costly to Run
When done wrong, Continuous Testing can actually impede delivery. This is, in fact, quite typical of projects with low first-time quality and/or high bug injection rates. Trying to introduce continuous testing under these conditions is often a time consuming and painstaking process.
Maintaining Tests is a Costly and Time-Consuming Process
Test maintenance is one of the primary factors that prevent companies from adopting automation. Writing tests in the active development stage is downright unfeasible in 90% of cases.
When it comes to the automation of web UIs, a huge part of end-to-end tests remains unstable even in later stages of product development. This is mainly due to fragile locators, huge testing scope, and the inefficiency of mainstream solutions for automated visual testing. If you ever have to deal with traditional image comparison tools or had to find your way around fragile Selenium locators, you know that UI testing can be tough.
How to Effectively Achieve Continuous Test Automation?
We’ve reviewed what continuous automation testing is, as well as its benefits and pitfalls. But the question, then, is not whether you should embrace continuous automation testing. It is instead how to effectively achieve it.
At its core, continuous testing means that you test on an ongoing basis. What’s more, you need to find a way to do this in a cost-efficient manner. This requires a number of engineering considerations that teams should take into account in order to make the testing approaches successful in their organizations. Here are some steps to help you get started with continuous testing.
Decide on What Tests to Run Continuously
If even a minor change to your code changes the outcome of a test, you should run that test continuously. On the other hand, continuous testing of user experience testing makes little sense due to the very nature of user acceptance testing.
Minimize Full Regression Testing and Run Individual Test Suites Instead
It can be helpful to set up a lightweight test suite to go with minor software releases. A lightweight set of tests can save you time when running tests for small updates or changes. If you need to cover larger application changes, you can maintain separate suites that provide broader coverage (and take longer to complete).
Design Continuous Testing for Scalability
Running multiple tests across various environments in parallel (rather than in serial order) improves coverage while saving you time.
One little thing that you need to consider is this respect is whether your continuous testing platform can support continuous parallel testing at scale. More specifically, you need to be mindful of whether your test execution platform that can scale seamlessly together with your app. This is especially relevant for new products with yet-incomplete feature sets and small audiences.
Make Sure You Have an Automation Expert on Your Team
As the need for efficient and fast code delivery arises, so does the need for having test automation experts on your team. Even if you’re beginning with a fully manual team, make sure you’ll have at least one experienced automation engineer on board once the time to automate comes. Remember that good specialists are difficult to find and, if possible, begin searching 1–2 months in advance.
Adopt Continuous Test Automation Tools and Frameworks that Boost Productivity
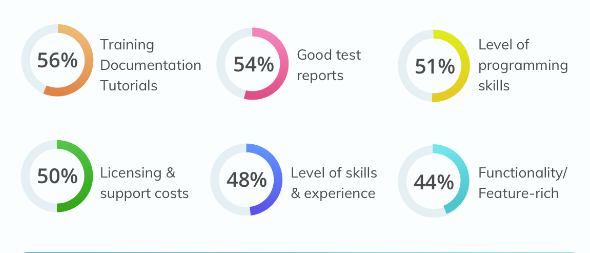
In the automation testing environment, tools and frameworks certainly take the center stage. Sure, the choice of a tool depends on the type of project you’re going to undertake. Still, most testers and managers name similar things that helped them select this or that tool:

Source: dzone.com
With lots of automation testing tools, how do you choose the right one? The comparison matrix below examines four mainstream continuous test automation tools and frameworks for 2018:
| Name | Type | Programmer skills | Features |
| Selenium | a portable software-testing framework | Required | De-facto standard for browser automation, support for multiple languages, Selenium Grid, IDE in the works. |
| Screenster | Cloud platform for UI testing | Optional | Built-in verification, content recognition, self-healing locators, smart test maintenance, visual testing. |
| Tricentis Tosca | a model-based test automation tool | Required | No scripting, built-in analytics, integration with third-party tools. |
| TestComplete | a functional automated testing platform | Required | Easy-to-use record/playback, integration with Jenkins. |
You can also read on for a quick summary of the benefits and pitfalls of each tool from the table.
Selenium
Benefits
- Open-source tool
- Works with Java, JavaScript, C#, PHP, Ruby, Python, and Perl
- Works for all major operating systems and browsers
- Works for cross-browser testing
- Integrates with CI systems like Jenkins or TeamCity
Negatives
- Requires solid programming skills
- Takes a lot of time for setup, integration, and maintenance, which decreases the ROI of automation
Screenster
Benefits
- Intelligent visual testing with DOM and content recognition
- The core functionality is codeless, with full support for Selenium and JavaScript for coded tests
- Self-healing locators, automated timeouts, and smart ignore regions for streamlined test authoring and maintenance
- Runs on the cloud and on-premise
- Integration with CI tools such as Jenkins, Bamboo, TeamCity, Travis, and others
- Fully web-based; no browser extensions or plugins needed.
Negatives
- UI could be more polished.
- The tool is relatively new.
Tricentis Tosca
Benefits
- Easy to maintain
- Supports Selenium
- Template-based tests can improve test coverage.
Negatives
- No proper support of image comparison and visual validation
- Steep learning curve for a tool of this type
- Works only for Windows.
TestComplete
Benefits
- Works with Java, Delphi, C#, C++, PHP
- Integrates with Selenium, SoapUI, and Jenkins
- Good documentation.
Negatives
- Works only for Windows, doesn’t support Mac or other operating systems
- Additional payments (from licensing and maintenance to fees for extra modules and add-ons)
- Programming skills are required.
Consider a Scalable Cloud Platform for Running Tests on the Cloud
Many businesses are adopting the cloud because of its flexibility and scalability. With the traditional web application testing platforms, scalability is usually limited to a certain number of users and machines within the network. In the meantime, scalability is virtually unlimited on the cloud.
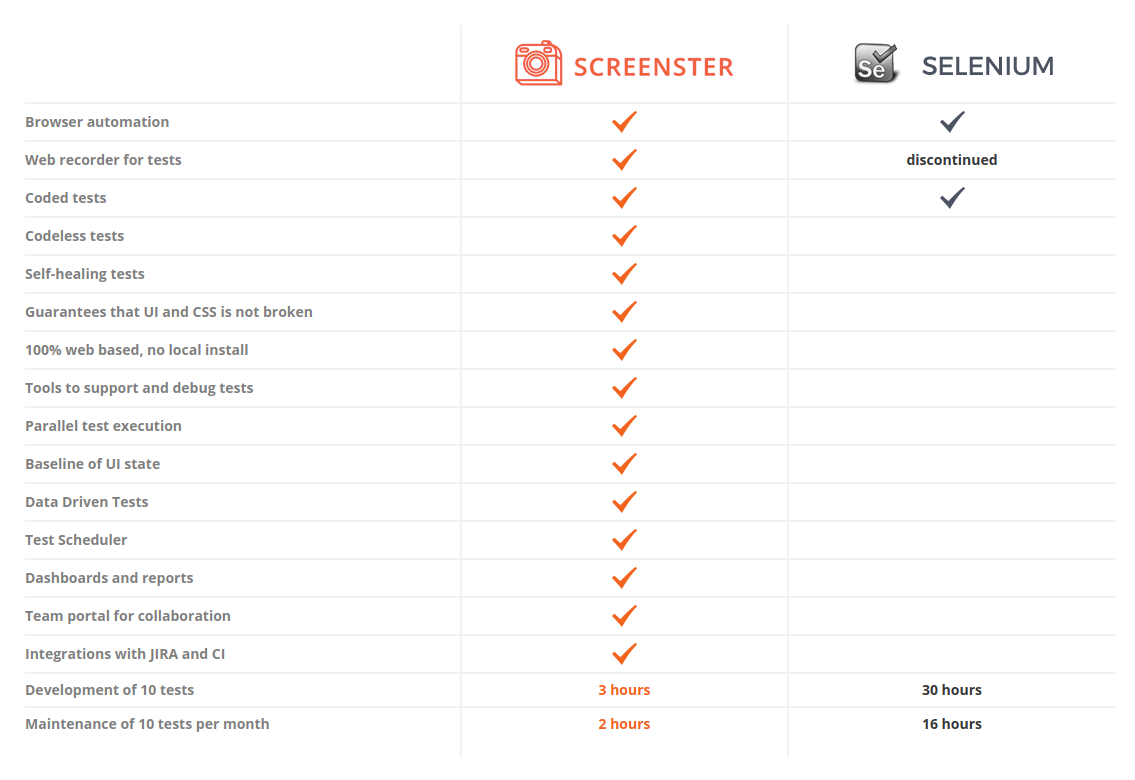
The scalability brought by a cloud-based architecture is one of the many advantages of our very own platform Screenster over traditional solutions like Selenium:

A modern Selenium alternative for web UI testing, Screenster offers multiple advantages over the tried-and-true framework. The tool features an industry-leading visual testing solution available out of the box. While other commercial tools are stuck with pixel-matching, Screenster recognizes UI elements and content, and it runs pixel-perfect visual testing without false positives.
In addition, the tool offers an array of features to help you successfully introduce continuous web automation testing to your workflow:
- CI support. Screenster supports major continuous integration tools including Jenkins, Travis, Bamboo, and TeamCity.
- Low-code automation. Handwritten Selenium and JavaScript tests are first-class citizens in Screenster, yet the platform also features a codeless editor. Thanks to this fact, Screenster is ideal for QA teams primarily composed of manual testers.
- Fast test authoring. Test creation takes minutes with a test recorder: just click play and proceed by manually running a user journey. Screenster will save the recorded session as editable test steps complete with page Screenshots, DOM models, and automatic waits.
- Simple test maintenance. With self-healing locators, brittle CSS and XPath selectors become a non-issue. The overall test editing process gets more streamlined if you don’t deal with auto-generated test code. Both of these advantages are available in Screenster.
- Scalable platform on the cloud. Screenster offers flexible subscription plans that allow you to scale your automation efforts.
- Test suites. With Screenster, you can organize tests into easy-to-trace suites. This enables you to avoid full regression testing and run only those suites that matter for a particular update.
If this sounds interesting, here’s how Screenster works for real-life web-applications like Gmail:
You can also try Screenster for free for your own website or web application. To do this, click on the TRY ONLINE button below. In 2018, continuous automated testing is more than just a nice-to-have aspect in a business strategy — it’s the only reliable way to deliver high-quality software fast. Shouldn’t this strategy deserve a tool that fully supports it?